Objective
The requirement was to send the Birthday Mails to Employee along with image in mail body. Generally, the images are send as attachment in mail but to send the image in the mail body different approach is to be used.The main objective of this document is to send the image in email body. I searched on portals and google to resolve it but couldn't find proper solution , so decided to post the document on finding solution.
Challenges
To use image in mail there are many options through direct HTML code and CL_BCS class but image appears as attachment and in body “X” icon appears, browsers and mail servers behaves differently for HTML code.
There are four possible solutions according to me
- To upload image on any server open to Internet and use that image path in html code. It will work in all case except those were external links are blocked by mail server or the image is removed from the given path.
- To convert image to base64 code and append the whole string in image. It will work but string is very long and if not converted properly then image does not appears in mail body as required.
- To upload image in smart-form and convert that smart-form to HTML then create html document and embed image to the mail using BCS class. It will work but the limitation is that in smartforms only BMP image types are supported which reduces the quality of image. The styles applied in smartforms are available in html but browsers suppresses the CSS and styles. So no styles will be seen in mail.To use the style they are to be applied inline through html code using tags like <font>,<i>&<b>,etc.
- To upload image in MIME Repository. Get the Image from MIME Repository in report and convert it to xstring table form.Using class cl_gbt_multirelated_service combine HTML content and image. Create HTML content and attach image to mail body using BCS class and assign sender and receivers.
The 4th Approach was more feasible and appropriate as it has high availabilty of image in mail body which fulfills the primary requirement.
Advantage
- It is quite simple and easy approach to embed image in mail body.
- It can be reused for sending images in mail body.
- We can give desired styling using inline HTML tags which avoids the usage of css as they are not rendered by many web browsers and mail severs.
- High availabilty of image in mail and no other objects like smartforms are required,use multiple images in mail body.
Disadvantage
- The web browsers and mail severs behave differently while rendering HTML page. We use CID (Context Id ) to display image in HTML body.It is possible that some browsers/mail servers don't allow to render image in mail body using CID but atleast we would have the image as attachment.
- Tested for OUTLOOK, ZIMBRA works well on it.
Steps for sending the image in mail.
- Upload Image in MIME repository.
- Get image from mime reporsitory in form of xstring
- Convert the image from xstring to table form ( i.e. solix_tab )
- Attach Image in xstring form to HTML form.
- Create mail content.
- Create HTML form with HTML content.
- Create Mail using BCS class.
1. Upload Image in MIME repository.
There are many options to upload image in Mime Repository. I have implemented using SE80 TCODE.
It can also be implemented through report using
- Class : CL_MIME_REPOSITORY_API
- Method: IF_MR_API~PUT
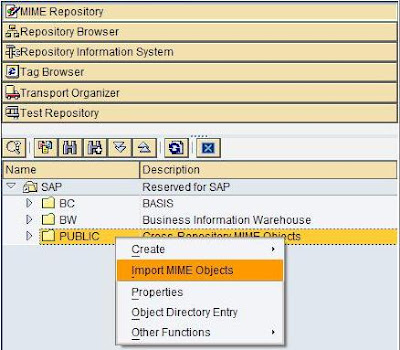
1. Provide TCODE SE80.
2. Click on Mime Repository.
3. Select Directory where the image is to be uploaded , right click on directory and select "Import MIME Objects" ( Here the directory is "PUBLIC" ).
4. Browse the System and Select the required image to be uploaded from the system then following screen would appear,provide description and click on save button.
5. On Saving the image the system would prompt for object package , Save it in associated package or local object as per the requirement.
6. Now the image would appear in the folder and by clicking on image we can get the preview as shown below.
2. Get image from mime repository in form of xstring
Create the report as per the logic required(requirement was to send birthday mails) and we can add the image part and html body to it
Get the image stored in mime repository in the report using
- Class: cl_mime_repository_api
- Method: if_mr_api~get_api
Here in parameter i_url the image path is to be given to obtain the image in xstring form.
Code:
3. Convert the image from xstring to table form ( i.e. solix_tab )
In variable gv_content the image is in form of xstring.
To attach that image in mail we have to convert it to table form of Xstring which contains row of type xstring and length 255 char
The lt_solix table contains the image in xstring table form which would be attached to mail body.
Code:
4. Attach Image in xstring
In variable l_filename the name is given to the image that is created and in variable l_content_id the content id (CID) is assigned which would be later used in the html content.
The variable lt_solix contains the image in xstring table form.
The variable l_obj_len contains the length of image which was calculated earlier
The content type is the mime type of the content in lt_solix
For .jpg image it is image/jpg. Similarly for bmp – image/bmp, gif – image/gif , etc
Attach image using
- Class : cl_gbt_multirelated_service
- Method: add_binary_part
- Object : lo_mime_helper
Code:
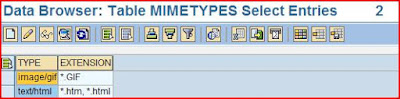
If mimetype/content type is not available in system then we need to add it through following steps
TCODE : SMW0.
1. Execute TCODE : SMW0
2. Press F8
3. Press F8
4. In Menu , Goto Settings --> Maintain MIME Types.Click on Create button
If the desired mime type is not present then the required mime type can be created using above steps
5. Create HTML mail content.
The HTML content is prepared and filled in table lt_soli which would be later used to create HTML form.
<font> tag is used to use to give the style to the content.
<img> tag is used for using image in html body.
In <img> the content id (CID) should be same as the content Id given in above step while attaching image.
Code:
6.Create HTML form with HTML content.
The created html content in table lt_soli is to be attached to create a HTML form using
- Class : cl_gbt_multirelated_service
- Method: set_main_html
- Object : lo_mime_helper
Code:
7. Create Mail using BCS class.
Now using the CL_BCS class we can embed html body and image assigning sender and receivers.
Code:
Output in SOST.
Output in Mail Client.
















No comments:
Post a Comment