In this blog I will explain how stateful and stateless BSP application behave differently.
The test BSP application I am using
It consists of three files.
first.json
<%@page language="abap" %>
<%
WAIT UP TO 3 SECONDS.
%>
{
"message":"First page wait 3 seconds"
}
Here I use WAIT keyword to simulate that it will take 3 seconds for the first request to finish.
index.html
In this html file, I fire two requests to fetch “first.json” and “second.json” one by one. The first request is sent before second request.
<%@page language="abap" %>
<%@extension name="htmlb" prefix="htmlb" %>
<!DOCTYPE html>
<html>
<head>
<title>Jerry Test Stateful</title>
</head>
<body>
<button onclick="fire()">Fire two request</button>
<script>
function wrapperOnFetch(url){
fetch(url,{ credentials:"include" }).then(function(response){
return response.json();
}).then(function(json){
console.log(url + ":" + json.message);
});
}
function fire(){
wrapperOnFetch("first.json");
wrapperOnFetch("second.json");
}
</script>
</body>
</html>
second.json
<%@page language="abap"%>
{
"message":"Second page no wait to response"
}
The application is firstly set as Stateful:
Stateful test
1. Launch index.html, and in Chrome development tool you can see there are three “set-cookie” in Response Header fields.
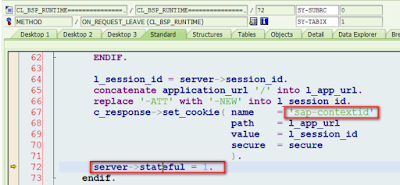
One of them, the sap-contextid is set in method ON_REQUEST_LEAVE of CL_BSP_RUNTIME
And you can observe the cookie in tab “Application”:
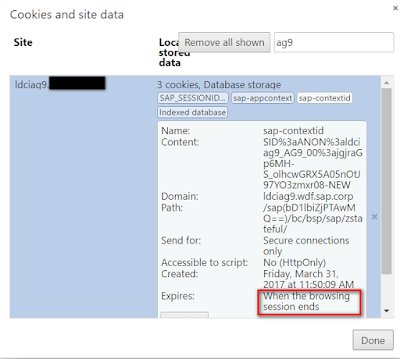
The cookie could also be reviewed in Chrome via Settings
->Advanced Settings->Privacy->Content Settings->All cookies and site data…
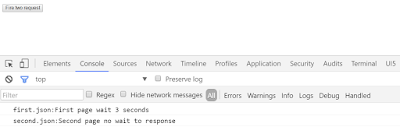
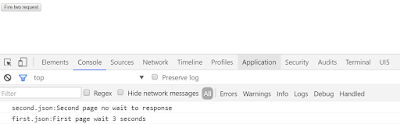
2. click button “Fire two request”, and in console we can observe that these two requests are handled sequentially in server: the response of first request still comes first before the response of second request.
This could also be confirmed in the Network tab. The first request takes totally 3 seconds to finish. During the wait of this 3 seconds, the process of second request is pending till the first request finishes. As a result finally both request takes around 3 seconds to get handled.
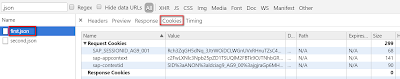
We can also observe that the cookie set by index.html load is now automatically appended as the request header for “first.json” and “second.json” request:
Stateless test
Now set application as stateless and open index.html again:
Compare the cookie with stateful test, this time the cookie
Click fire button, and we can find in stateless application, these two requests are handled by server in parallel: the response of second request is now coming first before the response of first request.
In Network tab, once fire button is clicked, the second request gets processed almost immediately, and the first request still has status “Pending”.
After 3 seconds the first request is done, total duration is around 3 seconds:
In Stateless application, it is clearly observed that cookie field
sap-contextid is not involved in the request & response handling.


















No comments:
Post a Comment