I have introduced the step how to launch tcode SE80 by Fiori launchpad and run it in the browser with the help of SAP ITS.
It’s cool but not that cool because the syntax highlight is missing in ABAP editor opened there.
The syntax highlight is supported there:
Then a question comes to my mind: how does the browser know which token(such as ABAP keyword) should be highlighted and which token not(such as normal variable). Again I managed to debug myself to find the answer.
How to debug by yourself to find the answer
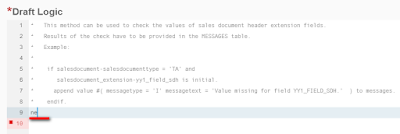
1. type a keyword for example data, and it is highlighed with purple color.
The color is implemented by css class ace_keyword.
Search “.ace_keyword” via Chrome development tool and find it is hard coded in theme-sap-cumulus.js, instead of declared in any dedicated css file.
When the application is launched, the hard coded string contains lots of syntax color related css class is dynamically appended to document node by creating a new style node as demonstrated below.
2. Type “.xml” as filter in Chrome network tab, and the implementation for ABAP editor in the browser could be found: it is declared in Editor.view.xml, which acts as a container.
Scroll to the top of Editor.view.xml in order to figure out the value of reuse namespace: sap.nw.core.ext.lib.reuse.controls
then you can find the UI5 application which implements the ABAP editor: nw_aps_ext_lib.
You can find the complete implementation of this application in SAPGUI: it’s really worth study if you are a frontend fan:
Open the file ABAPWrapper-dbg.js under the controls folder and set a breakpoint in line 68. This function call is responsible to fetch an important PAD file which is relevant for syntax highlight from backend server.
Refresh the application, breakpoint is triggered, you can save the response from backend server locally and open it via a text editor:
This is the header of PAD file which contains a list of ALL ABAP keywords and other language elements which are related to syntax highlight. This PAD file works as a kind of dictionary which guides the UI5 application to highlight each token in the source code with corresponding css class.
3. the last step is when, where and how a given css class is assigned.
Suppose I want to type a “w” character here and according to previous analysis, a css class “ace_keyword” will be assigned.
as soon as I typed “w”, breakpoint is triggered, the current line in the editor, line 8( index starts from 0) is determined.
$renderLine is responsible to populate corresponding HTML source code. The string “new” is passed into getLineTokens to calculate its language type: keyword or variable?
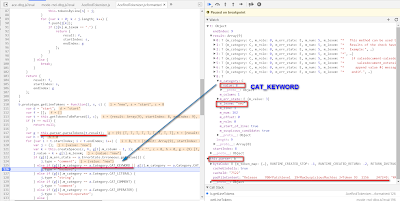
In AceRndTokenizer.js, the ABAP parser successfully judges “new” as a keyword, as it holds the content of PAD file loaded from backend server.
4. The corresponding css class name ace_keyword is combined here and appended to a StringBuilder:
finally the innerHTML attribute of DOM element for “new” token in ABAP editor is filled by the value containing css class ace_keyword:




















No comments:
Post a Comment