Introduction
There has been the convenient option of creating CDS views in Eclipse and publishing them via annotation on the SAP Gateway since SAP Netweaver 7.4 SP05. Using the available templates in the SAP WebIDE, you can easily generate an interface for the CDS views. This creates a complete SAP Fiori application with just a few lines of code. But the disadvantages quickly become clear in the attempt to expand the application generated this way:
In the project, one searches in vain for the well-known XML views or JavaScript controllers.
The following section describes how to integrate a CDS view with associated metadata extension into an existing SEGW project. The standard UI5 Smart Controls are then used in a classic UI5 application to consume this data. The resulting UI5 application combines the advantages of CDS views with those of manual development.
Application
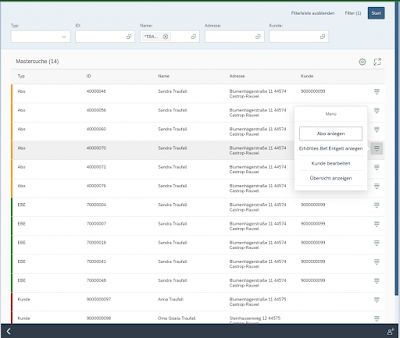
For the present example, an app is used in a List Report Layout. By subsequent adjustments, the app is personalized with XML and JavaScript.
Final List Report Application:
Creating the CDS Views
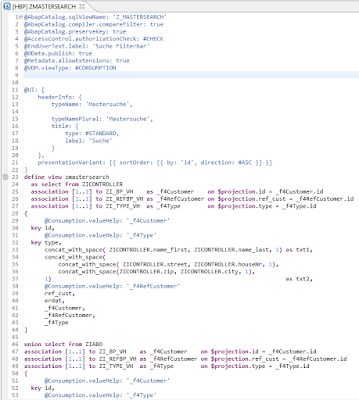
The basis of the CDS Consumption Views ‘ZMASTERSEARCH’ is a variation of interface views. Since the topic of the structure of CDS views is described sufficiently and it will not be discussed any further.
Excerpt of the Consumption Views ZMASTERSEARCH, which is used below for our Application:
Metadata Extension for ZMASTERSEARCH:
Creating the SEGW project
An existing SEGW project will be extended by the Consumption View:
SEGW:
Selecting the CDS Views:
SEGW and CDS:
The entity can be reached through the service after regenerating the project.
SuccessfulRead on the CDS View:
The Consumption View is thus integrated in the SEGW project and can be used in the UI5 application.
Annotation service
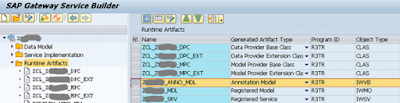
The annotation from the gateway must be provided in addition to the data for later use in the UI5 application. After the CDS View has been integrated into the SEGW and the project has been activated, the annotation model appears under the runtime artifacts.
Runtime Artifacts:
The annotations can be displayed via the SAP Gateway Client and downloaded with a browser. The transaction / N / IWFND / MAINT_SERVICE is called and the Gateway Client is started.
Service Catalogue:
Annotation:
http://:/sap/opu/odata/IWFND/CATALOGSERVICE;v=2/Annotations(TechnicalName=’_ANNO_MDL’,Version=’0001′)/$value
The annotations can be downloaded and be used locally.
Creating the UI5 application
At the beginning of the development it makes sense to load a current template from the WebIDE.
Templates in WebIDE :
In the new application, the manifest.json is adjusted first, so that in addition to the metadata also access to the annotation exists.
Custom manifest.json:
"dataSources": {
"mainService": {
"uri": "/sap/opu/odata/sap/Z*****_SRV/",
"type": "OData",
"settings": {
"odataVersion": "2.0",
"localUri": "localService/metadata.xml",
"annotations": [
"annotations"
]
}
},
"annotations": {
"type": "oDataAnnotations",
"uri": "/sap/opu/odata/IWFND/CATALOGSERVICE;v=2/Annotations(TechnicalName='Z*****_ANNO_MDL',Version='0001')/$value",
"settings": {
"localUri": "annotations/annotations.xml"
}
}
}
Annotation and metadata are inserted into the application in a known way.
From this point you have a fully functional UI5 List Report application that has all the functions defined in the template and CDS View.
Consumption of the CDS views in the application
The view of the UI5 application gets a Smart Filter Bar and a Smart Table Control. Both controllers are assigned the zmastersearch entity set.
The sap.m.Table within the SmartTable provides color highlighting of the result types (highlight = “{path: ‘type’, formatter: ‘. Formatter.lineHighlighter’}”).
XML View:
<Page showHeader="false" showSubHeader="false">
<content>
<VBox fitContainer="true">
<smartFilterBar:SmartFilterBar id="smartFilterBar" entitySet="zmastersearch"/>
<smartTable:SmartTable smartFilterId="smartFilterBar"
showFullScreenButton="true"
entitySet="zmastersearch"
tableType="ResponsiveTable"
header="{viewctrl>/title}"
id="smartTable"
class="sapUiResponsiveContentPadding">
<Table id="innerUi5Table" growing="true">
<ColumnListItem highlight="{path:'type', formatter:'.formatter.lineHighlighter'}"/>
</Table>
</smartTable:SmartTable>
</VBox>
</content>
</Page>
Subsequently, the Smart Table can be adjusted by the usual means. In this example, the row type has been manipulated and appropriate handlers inserted.
JS Controller:
onAfterRendering: function()
{
var oSmartTable = this.getView().byId("smartTable");
var that = this;
oSmartTable.attachDataReceived(function(data)
{
var oSmartTable = that.getView().byId("smartTable");
var aItems = oSmartTable.getTable().getItems();
if (aItems.length === 0) return;
aItems.forEach(function(item)
{
item.setType('DetailAndActive');
item.getDetailControl().setIcon("sap-icon://drop-down-list");
item.getDetailControl().setTooltip(inw.i18n('menu'));
item.detachDetailPress(that._handleLineDetailPress.bind(that));
item.detachPress(that._handleLineNavigation.bind(that));
item.attachDetailPress(that._handleLineDetailPress.bind(that));
item.attachPress(that._handleLineNavigation.bind(that));
})
})
},













No comments:
Post a Comment