This post how we can combine AppGyver and SAP CAI together to achieve business goals.
Let’s see how AppGyver can help in increasing the productivity in your day-2-day business activities – you can be so close to your relevant information which can improve decision making and off-course a fast way to take decisions how ?
If we combine AppGyver & CAI together then – On tap you can access information and if you want to see the data at granular level – you have ConversationalAI with you to help.
Let’s see the architecture and understand the integration of these two in details and implementation too.
Architecture:
Problem Statement – Customers are requesting information in two ways : Static and Dynamic and we see AppGyver + SAP CAI is the combination which is fitting in accomplishing this task. Attaching CAI with AppGyver increases the ways of accessing the information from multiple sources.
AppGyver + CAI
Benefits:
◉ Rich look and feel of information
◉ Mobility for accessing information
◉ Increased Productivity and output
◉ Better decision makings
◉ Enhanced user and customer experience because of collaboration
◉ Automation and digital experience of business
I see these things are actually the foundation of a very good business hence I see SAP is giving customers a very strong tech box to achieve their business goals , we working at ConvergentIS are supporting customers in their BTP Journey or BTP enablement.
Implementations:
◉ Lets create AppGyver trial account Addition to this download AppGyver App in your IOS/Android App as well to experience the better look & feel.
AppGyver Screen.
If you see this and logged into AppGyver App then we can create our First Test Application on AppGyver.
◉ Click on the create New app and create your first project on AppGyver. Name it as FirstApp
◉ Remove Default items from Application and try to add one item (Title) onto your current Page. Modify the title (“This is first AppGyver Application..“) and Save it. Test this app in your Mobile (AppGyver App) – Hope you see the title in output or you can launch from browser as well (I will recommend test it in Mobile App).
Test Result:
◉ So lets try to develop the first application (PO detail) which will display Purchase Order header and line item on click and also we will try to Integrate the CAI.
Pre-requisites
OData Service PO Header / Line Items:
◉ Get your OData service ready for Purchase ( Header + Line Items ). You can also choose to develop service using BAS (BTP trial account on HANA Cloud instance)
◉ For our scenario I am using ABAP OData Service with S/4 HANA backend which is up and running / So if you have your service ready then we can start dealing with OData Integration with AppGyver.
Integrate OData as Data Source in AppGyver:
◉ Go to your project – > Navigate to Data Tab -> Add Data Source.
◉ Choose OData Integration -> Get your service URL -> Add Metadata -> Add your basic authentication details.
◉ If followed properly then validate your service – Hope Validation is successful then you will be presented with Collections created in backend.
◉ Save Data Source Now and give it any name.
Let’s see if this is Added properly. You see Status is running fine.
Save your data source and now lets try to add one data variable for your data source.
Add POData as your data variable -> Names may differ (This is our OData Source).
Bind Data Source to list item ( PO list );
◉ Drag and drop list on Page Now Define the Bindings for List using repeat with .
◉ Click repeat with and add Data Variable POData to it.
◉ Binding done.
◉ Now the same way we need to Add Primary and second label binding – click Primary level and choose data items in repeat and bind with variables listed there for example Purchase Order document in Primary Label and Purchase Amount in secondary label.
if you have followed the binding technique properly – you can preview the App in your mobile App.
Second Page:
◉ Lets create the second page for Line items – Create New Page.
◉ I named it As SecondPage – you can call it anything like LineItems – Lets Add one List item Here too.
Pre-requisites:
◉ Add Data Source in this Page in Same way and Add your line item collection in Data Source and don’t forget to run the test.
Design Should like this –
So for navigation we need to follow few rules.
◉ First is create one Page Parameter on Second Page and Name it as EBELN
◉ Second Create one Page Parameter on First Page and Name it as EBELN
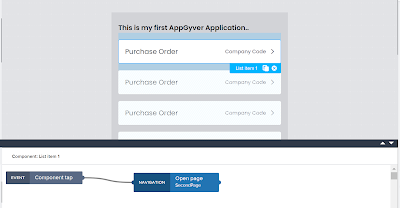
Now on First Page Navigate on ListItem even like below.
Here we need to drag and drop one Event (Open Page) and give the second Page address there.
And Map Parameters with current page parameter EBELN So that we can pass the value of Purchase Order which is selected on the list.
And Now go to Second Page of line item and Add the filter condition and Map this Page Parameter (Ebeln) to it.
Yes we did it. Lets test the Navigation.
Select the invoice Number and I hope on next Page you will see the line item and amount value as mapped.
So here comes to an end-to-end Navigation from Header to Line item in An AppGyver Application you see.
Lets Integrate out BOT as well
BOT Integration:
◉ For Preview Install Web View in your AppGyver tool.
◉ Drag and Drop Web View on Second Page.
Add a New button on Second Page ( Chat With Me ) and Implement the below logic on click event to consume CAI.
Add Button
Add Navigation:
Get your CAI Web Client URL:
This is the kind of config which we must complete to navigate to BOT. if we have done it properly then we can talk to our BOT right now.













No comments:
Post a Comment