While automating SAP Fiori applications, one might come across some dynamic UI5 elements such as mentioned in the snapshot below.
In most cases, recorder may not be able to uniquely identify the elements, thus terminating the automation where it may not find the suitable elements.
In such cases, SAP provides an extremely useful functionality to declare the elements manually using Design Console’s screen and tree feature.
Let us look at the steps required to fulfill the requirement.
1. Switch to ‘Both’ view.
2. In the Screen panel, click the target element.
3. Find the element in the ‘Tree’. (It’s recommended to find element type till the last child DIV)
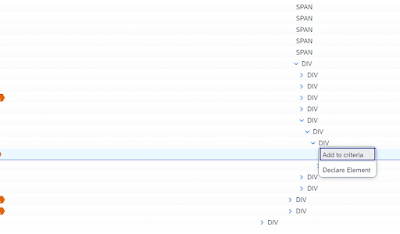
4. Hover and right click the element and select ‘Declare Element’.
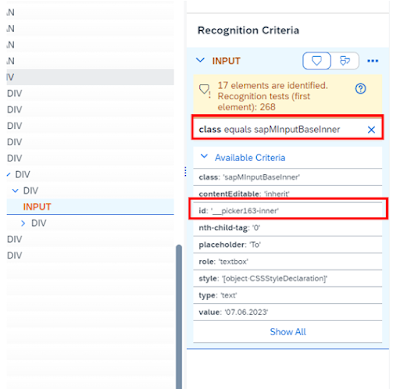
You might find that element has been uniquely identified or not, but we need to make sure that element must not use ‘id’ as an identifying criterion as it is static criteria, and we need to deal with dynamic elements.
5. Add the ‘class’ criteria from all the available criteria and remove ‘id’.
6. Now, we need to add all the parent DIVs until we find the DIV which has a criterion named ‘nth-child-tag =X’. (Here X can vary on the number of parent DIVs)
7. For this, hover to the immediate parent DIV, right click and select ‘Add to criteria’. Repeat step number 5
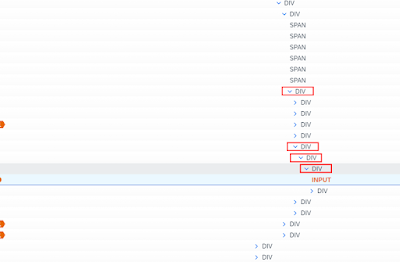
Once you find DIV with ‘nth-child-tag=X’ criteria, you will also find that now your element has been uniquely identified.
Element structure would look something like this.
8. Since recorder uses SAPUI5 SDK automatically, make sure you change the element class and select a SAP UI5 recorder.
9. Make sure to set the target element in automation to current declared element and you’re all set.








No comments:
Post a Comment