SAP UI
SAP GUI + Dynpro
It seems that SAP GUI plus Dynpro was used to develop application UI in Stone Age. Although there are still lots of transaction codes in S/4HANA backend available for end user, they could still be directly launched in browser by leveraging SAP Internet Transaction Server(ITS), even with Fiori-like appearance.
In fact, such approach are even used by several standard S/4HANA application. Take Product Master data management application for example, there are three tiles which encapsulate the SAPGUI tcode MM01, MM02 and MM03, coexisting with Fiori native application highlighted with blue below.
Web Dynpro
It could be divided into ABAP Web Dynpro and Java Web Dynpro based on implementation language. As far as I know ABAP Web Dynpro is used more widely than Java Web Dynpro:
SAP SRM UI is based on ABAP Web Dynpro; There are many application / framework under SAP_BASIS software component whose UI are built with ABAP Web Dynpro as well. One of the most famous one should be BRF(Business Rule Framework).
As part of Netweaver ABAP stack, BRF and its upgrade version BRF+ play an important role in many SAP products. Typical examples are Incident Management in SAP Solution Manager and Service Request scenario in SAP Cloud for Customer. A series of rules could be configured by BRF based on fields of involved incidents such as incident component, system id, client id, priority etc. BRF then could automatically determine the responsible team for the involved incident by analyzing those rules in the runtime.
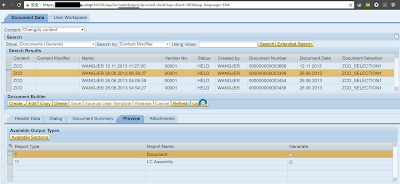
Another example is SAP Document Builder, a solution for complex document generation. Document administrator could configure document element(designed by Microsoft Word application) in SPRO which have the same layout and appearance as the paper document used in customers’ business scenario. Those configured document elements are building blocks of final assembled document. The end user accesses Document Builder UI built via ABAP Web Dynpro, type some mandatory fields, and click generate button to get document merged into PDF, Word, HTML or XML format.
See its screenshot below:
The other advantages of ABAP Web Dynpro: easy to start, comparatively not steep learning curve, has almost WYSIWYG UI edit style. Being a MVC framework, it is not necessary for ABAP Web Dynpro to have a real Business Object model as required by CRM WebClient UI. Instead, you can directly call underlying business API within controller. Such kind of simple and quick development approach is popular with many partners.
Regardless of advantages introduced above, ABAP Web Dynpro is not a Silver Bullet. Due to the inadequate support of mobile device access, it is gradually replaced by SAP Fiori.
A kind reminder: if a SAP product’s standard UI is not developed by ABAP Web Dynpro, think twice before you decide to choose ABAP Web Dynpro as custom development approach, otherwise you may probably encounter the following traps:
◈ Back button handling
◈ Data loss mechanism
◈ Session management
◈ UI configuration support
◈ Message area handling
◈ inappropriate call against underlying API
All mentioned traps above are real issues I have dealed with during my support for custom development project in China.
BSP/CRM WebClient UI
As its name indicates, BSP(Business Server Page) has the similar logic as JSP(Java Server Page): it is allowed to directly embed ABAP code into HTML page.
In the runtime such ABAP codes are executed in server side, and merged with left HTML source code. The finally assembed HTML source code are sent to browser and displayed to end users.
Below is one example of BSP application. Events could also be triggered in BSP HTML. However unlike SAP UI5, the handlers of those event are implemented by ABAP, with naming convention OnXXXX below. In the subsequent parts of this blog, I will also introduce Visualforce page in Salesforce, where the event handling is programmed by Salesforce’s own language: Apex.
It could easily observed from above screenshot that the modern MVC support is missing in BSP: application development is only allowed to be done in six standard event point listed above, which is far from enough for enterprise web application. Due to this very gap, CRM WebClient UI come on the stage.
Foundamentally speaking CRM WebClient UI itself is still built on BSP technology. Unlike the development workbench SE80 for traditional BSP application, a brand new development tool is introduced for CRM WebClient UI. See its screenshot below: the model in MVC is now natively supported in this new tool: it is now necessary to assign a real Business Object as model for WebClient UI application, whose fields could directly be bound to UI fields.
Just the same as SAP UI5 to be introduced soon, there are many out-of-box standard UI libraries in WebClient UI, which enables application developers to build UI with high quality in the most efficient way.
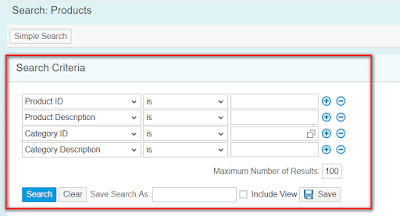
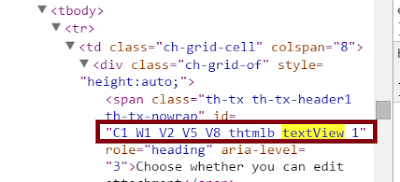
Let’s see an example. Here below is a typical search UI built by WebClient UI. SAP standard library thtmlb and chtmlb are declared in line 2 and 3. And in line 11, tag searchFrame belonging to thtmlb are used. If you have SAP UI5 development experience, you can consider this kind of tag usage as the way you use SAP UI5 control in UI5 xml view – the idea are the same.
With only 29 lines of code, we get the following search UI: it is supported to change search criterias via drop down list; new criteria could be added by “+” icon or removed by “-” icon.
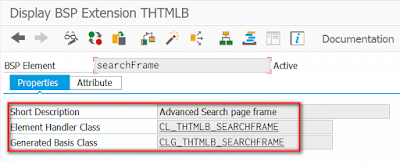
Thanks to those tag libraries, it is no longer required for application developers to study how to write native HTML or CSS code. In the runtime, the corresponding render class of searchFrame tag is responsible to generate native HTML source code.
Another point worth mentioned: Compared with ABAP Web Dynpro, there are additional two layers marked with red below in WebClient UI: Business Object Layer and Generic Interaction Layer. An assumption is that there might be some runtime overhead caused by these two layers, making WebClient UI is less performant than ABAP Web Dynpro.
Regarding this performance topic, I have made some measurement in the past. The result proves that suppose we implement the same requirement using both WebClient UI and ABAP Web Dynpro, the overhead introduced by BOL and GenIL DOES NOT bring too much performance difference with ABAP Web Dynpro. The runtime overhead could even be ignored with complexity of underlying API increases.
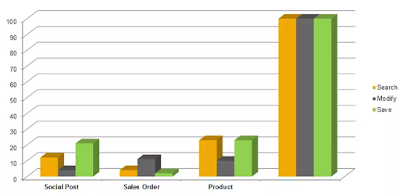
Below is the concrete performance result about WebClient UI runtime overhead measured using three different business object model: Social Post, Sales Order and Product.
SAP UI5/Fiori
This pair of terminology are often mentioned together and some friends might not differentiate them quite well. Fiori is SAP’s official design language representing a kind of UI design style.
On the other hand SAP UI5 is a kind of UI development technology, a UI development framework based on jQuery, and meantime a large UI control library.
So far lots of SAP products such as S/4HANA, SAP Cloud for Customer, SAP Engagement Center, SAP Revenue Cloud etc are all using SAP UI5 as their UI development approach.
Why SAP BSP is so important? Take S/4HANA for example, its Fiori application are still deployed in Netweaver as BSP application. For instance, the master data management Fiori application in S/4HANA is stored in ABAP backend as a BSP application with name md_prod_mas_s1.
It is opened in ABAP backend as below:
Application developers can perform SAP UI5 development using WebIDE, Eclipse, Webstorm,Atom, Sublime Text or whatever other IDE they prefer. After development is finished, once deployed into Netweaver, a new BSP application will automatically be created by SAP framework, storing all artifacts of locally developed UI5 application.
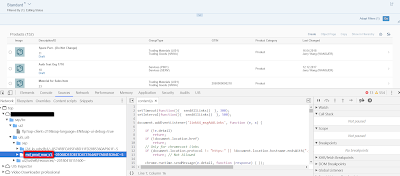
Different view types are supported in SAP UI5. The most commonly used are xml view and js view. For xml view, the usage of UI5 controls are declared in xml view:
In the runtime, after xml view is loaded from BSP repository, the source code is parsed into a DOM tree by UI5 framework implementation XMLTemplateProcessor, each leaf node representing a referenced UI5 control in xml view. Then UI5 framework then goes through such DOM tree via depth-first traversal, create UI5 control runtime instance accordingly. Due to depth-first traverse approach, you could for sure observe many recursive call of function handleChildren and createRegularControls.
Compared with xml, the instantiation of UI5 controls in js view are not done by XMLTemplateProcessor, but manually done by application developer in js view using JavaScript code.
For every UI5 control there is a dedicated renderer responsible for rendering corrresponding HTML native source code in the runtime according to the UI5 control properties.
The framework called Smart Template does the trick here. Under this framework, the UI layout information is not maintained in xml or js view, but in CDS view instead.
Here below is the screenshot of CDS view used by Service Order Fiori application mentioned in my blog. We can observe many annotation starting with @UI, which define the concrete location of annotated fields in Fiori UI. Some annotation example:
◈ @UI.lineItem: the annotated field is displayed as a table column in search result table. The concrete column index is specified by annotation property position.
◈ @UI.selectionField: the annotated field should be rendered as search field.
The detailed annotation detail could be found in SAP help. This is a kind of UI development strategy so called metadata-drive development. In this approach the main part of UI development complexity is transferred from application developer to Smart Template implementation itself. By leveraging Smart Template, application developer can concentrate themselves on CDS view development, adding @UI annotation as metadata there. In the runtime, SAP UI5 framework parses those metadata and generates HTML source code accordingly.
This explains the doubt why you could NOT find xml view or js view implementation in a Fiori application based on Smart Template. As explained above, this is simply because UI layout information is now stored in CDS view in ABAP backend instead.
UI5 In SAP Cloud for Customer(C4C)
The reason why I use a seperate chapter for C4C: although its UI is still based on SAP UI5, nevertheless compared with SAP other products like S/4HANA, SAP Revenue Cloud, SAP Engagement Center, C4C uses SAP UI5 differently. My colleague Yang Joey who works in SAP C4C development will write a dedicated article to illustrate on this topic.
Hybris Enterprise Commerce Platform(ECP)
Based on scenario Hybris ECP UI could be divided into Storefront UI and Backoffice UI.
Storefront UI is developed based on JSP.
Just the same as BSP technology used in CRM WebClient UI, there are also standard Tags provided by SAP in Hybris Storefront UI.
An example: tag ycommerce:testId used for pagination display of product search result.
Tag definition location:
ext-template/yacceleratirstorefront/web/webroot/WEB-INF/common/tld/ycommercetags.tld
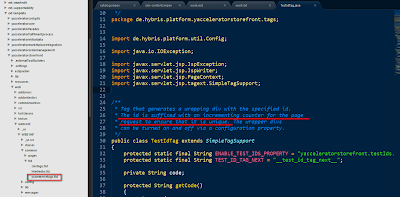
Tag implementation location:
ext-template\yacceleratorstorefront\web\src\de\hybris\platform\yacceleratorstorefront\tags
Having the same responsibility of UI5 control renderer and WebClient UI library renderer, implementation, the Java class above could also be considered as JSP tag renderer, responsible for generating HTML native code of involved JSP tag.
We can also find from comment in above picture that in order to ensure the uniqueness of div element id, there is an internally mantained counter in pageContext. Every time a new div element is created, add 1 to this counter. The integer value produced by this counter is used as suffix of id property in generated HTML native code.
This way of ensuring uniqueness of HTML div id attribute is exactly the same as WebClient UI. Such suffix could easily be found in the generated HTML native code of WebClient UI page.
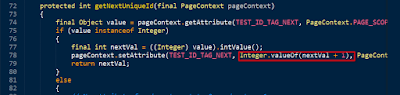
The increment of WebClient UI internal counter is done in line 24:
So far we only discuss Hybris ECP storefront UI development in detail. How about the high level architecture? How the final E-commerce pages accessed by end users are constituted by those JSP pages? In CRM WebClient UI we can assign UI component and maintain page navigation detail on a navigation profile for a given business role. In Hybris we have similar mechanism and cockpit: Web Content Management System(WCMS):
In WCMS a page TEMPLATE could be created, which contains different Page Slot. Each slot is used as placeholder within which a dedicated UI component embedded. Take the following home page template for example, which defines the skeleton layout of E-commerce home page. The SiteLogoSlot is located in the middle of TopHeaderSlot and ButtonHeaderSlot, containing SiteLogoComponent responsible to display logo there.
UI component tag rendering consists of three phases, implemented by three dedicated methods in renderItem():
◈ beforeItem
◈ renderItem
◈ afterItem
The counterpart in WebClient UI:
◈ DO_AT_BEGINNING
◈ RENDER
◈ DO_AT_END
It is a complicated process how the page template generated by WCMS is converted to HTML native code. You can find more detail illustration in SAP Hybris help.
Salesforce UI
Some terminology involved in Salesforce UI development:
◈ Apex
◈ Lightning Experience
◈ Aura Framework
◈ Lightning Component Framework
◈ Visualforce
Apex
a strong typed, object oriented programming language by Salesforce with Java-like grammar. You could treat the relationship between Apex and Salesforce as the one between ABAP and SAP. An interesting point is, Apex can also directly interact with Persistence Layer as the way how ABAP Open SQL operates on database table.
The counterpart ABAP Open SQL for highlighted Apex code is:
DELETE FROM Account where name LIKE 'test%'.
Lightning Experience
The design language of Salesforce. Just the same as SAP Fiori, the UI built via Lightning Experience can support mobile access as well.
The screenshot of Salesforce Home opened by Chrome in PC:
The Opportunity creation page opened in cellphone:
Aura Framework
an open-source Web application development framework, whose source code in github.
Lightning Component Framework
A component-based UI framework used to build reusable UI component by Salesforce.
Here below is how Salesforce Account UI consists of different UI Component. We can compare this design idea with WCMS in SAP Hybris Storefront UI: they are the same.
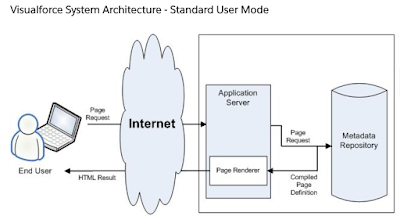
Visualforce
MVC framework used by Salesforce. The view development looks something like SAP UI5 xml view. The syntax of model binding is also similar as UI5 model binding: encapsulate model field name within {}. The controller used in Visualforce view is developed by Apex programming language( think about SAP UI5 controller implemented by JavaScript and WebClient UI controller by ABAP ).
Visualforce is a kind of server-side rendering technology the same as JSP and SAP BSP.








































It was really an interesting blog, Thank you for providing unknown facts.
ReplyDeleteAviation Courses in Chennai
best air hostess training institute in chennai
Airport Management Training in Chennai
airport ground staff training courses in chennai
medical coding in Chennai
top 10 fashion designing colleges in chennai
Interior design courses in Chennai
Good Blog!! Thanks for sharing.....
ReplyDeleteUI Development Online Training
UI Development Training
UI Development Online Training
UI Development Training in Hyderabad
Good Article
ReplyDeleteUI Development Online Training