Continuing our series about SAP Lumira and ABAP CDS views I would like to explore another interesting functionality, the data visualization based on maps.
If you didn’t check the first post of this series I advise to have a look before you proceed this reading, I shared some interesting information about the architecture, predefined templates and how you connect a Lumira application with a data source constructed on top of ABAP CDS views.
Create a Self-Service BI application powered by SAP Lumira and ABAP CDS views
As commented in my first post, Lumira provides an option to implement maps and it is powered by ESRI Maps.
ESRI offers a powerful Geographic Information System (a.k.a. GIS) and different kinds of API including a version based on Javascript called ArcGIS API for Javascript.
By default, maps expect an initial view of the DS with at least one dimension exposed, charts are flexible but you can configure them based on the same approach. For the sake of this exercise, let’s configure the initial view for all the data sources, right click over each one and select the option Edit Initial View…
If you didn’t check the first post of this series I advise to have a look before you proceed this reading, I shared some interesting information about the architecture, predefined templates and how you connect a Lumira application with a data source constructed on top of ABAP CDS views.
Create a Self-Service BI application powered by SAP Lumira and ABAP CDS views
Integration with Maps
As commented in my first post, Lumira provides an option to implement maps and it is powered by ESRI Maps.
ESRI offers a powerful Geographic Information System (a.k.a. GIS) and different kinds of API including a version based on Javascript called ArcGIS API for Javascript.
Since Lumira applications run on top of SAPUI5 libraries (based on Javascript) there is an option to consume ESRI maps in your application and the implementation is pretty easy. Lumira Designer has a map component ready for consumption pointing to a default ESRI basemap and there is no need of code development.
Another interesting option is the possibility to customize your map component and point to a different map provider changing the Basemap URL in the Properties of your map component. The official help documentation is available below:
I briefly mentioned this possibility but since this article doesn’t focus on custom configurations we will proceed with the default ESRI basemap.
Development of a Geo-Analytical application
The purpose of this article is to explain how you can connect an Analytical Query based on ABAP CDS views with a SAP Lumira application and expose your data with a map component.
The business scenario, as usual, is based on the Flights demo tables and will measure the quantity of customers across different areas of the globe.
I divided this post in two sections, in the first one I discuss the ABAP CDS development explaining how to create a new query to calculate the Total of Customers per Country based on a restricted key figure on top of the Total of Bookings.
In the second part I explain in details how to create the front-end development with Lumira Designer exemplifying how to work with the layout, CSS, map and chart components and a little bit of coding using the Script Editor.
ABAP CDS
Similar to the first article of this series, we’ll reuse the analytical data model provided in my previous post explaining how to Create an analytical model based on ABAP CDS views.
The only difference this time is that I’m going to create a new Analytical Query on top of the same Cube. The new query provides information about the Total of Customers instead of showing the Total of Bookings.
Let’s review the details about the Cube:
◈ CDS View: Z_Cube_FlightBookings
◈ Description: Flight Bookings
◈ View Type: Cube
◈ SQL View Name: ZCUBEFLIGHTBOOK
Based on this information let’s construct a new query based on the following details:
◈ CDS View: Z_Query_CustByLocation
◈ Description: Customer By Location
◈ View Type: Consumption / Analytical Query
◈ SQL View Name: ZQUERYCUSTBYLOC
QUERY: Z_Query_CustByLocation
@AbapCatalog.sqlViewName: 'ZQUERYCUSTBYLOC'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'Customer By Location'
@Analytics.query: true
@VDM.viewType: #CONSUMPTION
define view Z_Query_CustByLocation
as select from Z_Cube_FlightBookings
{
/** DIMENSIONS **/
@AnalyticsDetails.query.display: #TEXT
@AnalyticsDetails.query.axis: #FREE
Airline,
@AnalyticsDetails.query.display: #TEXT
@AnalyticsDetails.query.axis: #FREE
Customer,
@AnalyticsDetails.query.display: #TEXT
@AnalyticsDetails.query.axis: #FREE
CustomerCountry,
@AnalyticsDetails.query.display: #TEXT
@AnalyticsDetails.query.axis: #FREE
CustomerCity,
/** MEASURES **/
@Consumption.hidden: true
TotalOfBookings,
@EndUserText.label: 'Total of Customers'
@AnalyticsDetails.exceptionAggregationSteps.exceptionAggregationBehavior: #COUNT
@AnalyticsDetails.exceptionAggregationSteps.exceptionAggregationElements: [ 'Customer' ]
@AnalyticsDetails.query.formula: '$projection.TotalOfBookings'
@AnalyticsDetails.query.decimals: 0
0 as TotalOfCustomers
}
Important Notes:
◈ Place the @Analytics.query: true annotation on top of the view to inform the Analytical Engine this CDS view must be converted into a Query.
◈ The only dimensions relevant for our demo are the Airline, Customer, CustomerCountry and CustomerCity and they are configured in the beginning of the CDS view.
◈ Regarding the measures, TotalOfBookings is hidden because is not relevant for the output but is still relevant for the calculation of TotalOfCustomers.
◈ TotalOfCustomers is a restricted key figure generated by the combination of a formula exposing the total of bookings and an exception aggregation based on a Count Distinct by Customer.
SAP Lumira Designer
Start by logging into your SAP BusinessObject BI platform.
Create a new document with the name Customers and a new application under this document with name ZDEMO_MAP_FLIGHTS, select a Blank layout and confirm.
Design and configure the Layout
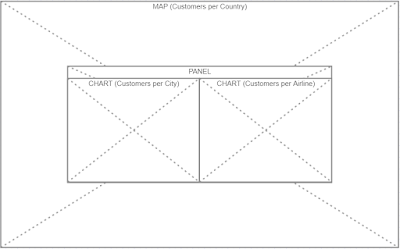
The layout is mainly composed by a map showing quantity of Customers per Country and with an option to select a specific country and check Customers per City and Customers per Airline displayed as charts in the middle of the page. Let’s check the wire-frame below to understand the proposed model.
To construct this layout we need four different components from the Palette of Components:
Chart Components:
◈ Map
◈ Chart
Container Components:
◈ Panel
◈ Grid Layout
Drag & drop these components in the following order:
To make this layout responsive we need to adjust a few settings, access the Properties pane and set the margins of all the components to 0 and width and height to auto. The only component which needs a little bit of margin is the Panel because we want to position it in the middle of the screen, adjust its global margin to 100.
All components
Panel only
We need to include some extra properties for the panel, first we need to set the visibility to false because the panel should appear only after the user selects a valid country. Also, we need to set the background color to white and reduce a little bit the opacity to provide a better visualization of the content, we can achieve this functionality with some lines of CSS.
background-color: #FFF;
opacity: 0.8;
Check the Properties after the updates:
And this is the expected result after you conclude the adjustments:
Connect and configure the Data Sources
To configure your data sources, right click over the Data Sources folder and select the option Add Data Source…
The name of the data source should follow this pattern:
2C + <SQL_VIEW_NAME>
And this should be the name of the Customer By Location query:
2CZQUERYCUSTBYLOC
You can also search by the Flights data model and have a look in the related queries:
Check the configuration below:
Let’s repeat this procedure and create a total of three different data sources with the names of DS_1, DS_2 and DS_3, each DS is related with a specific component in the application:
| Data Source | Component | Evaluation |
| DS_1 | MAP | Customers per Country |
| DS_2 | CHART | Customers per City |
| DS_3 | CHART | Customers per Airline |
By default, maps expect an initial view of the DS with at least one dimension exposed, charts are flexible but you can configure them based on the same approach. For the sake of this exercise, let’s configure the initial view for all the data sources, right click over each one and select the option Edit Initial View…
A pop-up will appear with all the measures and dimensions available in selected query.
Update the data sources including each one of the relevant dimensions.
DS_1 (Customers per Country)
DS_2 (Customers per City)
DS_3 (Customers per Airline)
Configure a Chart and associate with a Data Source
To associate data sources with charts is pretty simple, you can just drag & drop the DS into the chart or open the Properties pane and select manually.
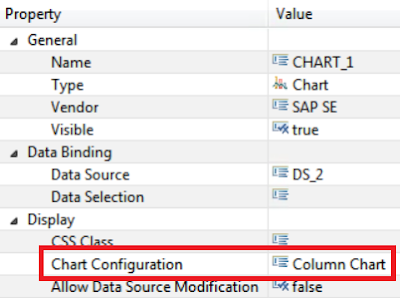
To customize charts you must open the Properties pane and open the search help for Chart Configuration.
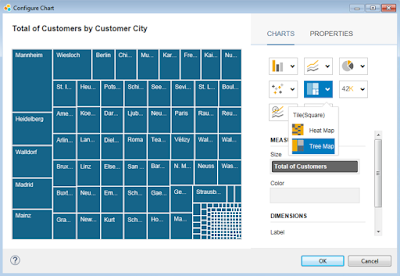
A new pop-up will appear and you just need to update the chart type, for the first chart we’ll use a Tree Map and for the second one a Pie Chart.
Customers per City
Customers per Airline
Configure a Map and associate with a Data Source
For maps the process is a little bit different, select the map component and open the Additional Properties pane, in this section you must configure at least one layer and associate the DS.
Edit this first layer and replace the ID by Country, associate DS_1 and select Total of Customers as the measure. The configuration of this layer must be exactly the same as the example below:
The system identifies the countries based on the standard GeoJSON file. GeoJSON is a format for encoding a variety of geographic data structures, using a MultiPolygon is possible to define boundaries of countries, regions and cities. Lumira provides the shape of countries by default but you can set your own custom files.
After you finish your configuration is possible to review all the components updated in the content area. Notice the preview shows countries with different colors based on the number of customers and the two charts with their respective values by cities and airlines.
Access the Script Editor and edit the On Select event
Let’s place some custom code in the map component and define a logic to open the panel with charts at the moment the user selects a valid country.
Double click on the map component to open the Script Editor for the event On Select.
Since we want to trigger an action when the user presses the mouse on a specific country we must include the following code in the On Select event:
var oCountry = MAP_1.getSelectedMember("2CZDIMCOUNTRY");
if (MAP_1.getSelectedLayer() == "Country" && oCountry.internalKey != ""){
DS_1.setFilter("2CZDIMCOUNTRY", oCountry);
DS_2.setFilter("2CZDIMCOUNTRY", oCountry);
DS_3.setFilter("2CZDIMCOUNTRY", oCountry);
PANEL_1.setVisible(true);
MAP_1.centerMap();
}
This code checks if the user has selected a valid country and implements a filter by country in all the 3 data sources, changes the visibility of the panel and centralizes the map in the selected country.
In the end, this is the expected output:
This is still a really simple application but the main idea of this post is to provide the basic steps to work with Lumira Designer, ESRI maps and ABAP CDS views. There are a lot of subjects that you should continue to explore:
◈ Layout and CSS
◈ Lumira’s components
◈ ESRI Maps and ArcGIS API for Javascript
◈ GeoJSON
◈ Script Editor, events and custom code





























This post is really nice and informative. The explanation given is really comprehensive and informative..sap pp abap training
ReplyDelete