I realized that the SAPGUI will come to an end. That makes me pretty sad. But I think the new technologies and Cloud applications will conquer the SAP planet.
So I decided to make a project public that a former colleague and I started years ago. I have the feeling that if I do not publish it, it will be totally useless and unineteresting the next two years. But I want this project to survive.
Yggdrasill is an immense mythical tree that connects the nine worlds in Norse cosmology. It holds together everything in the world. It’s the beginning of all. If yggdrasill will die, the world will die.
Wikipedia: https://en.wikipedia.org/wiki/Yggdrasil
I decided to name the project guidrasil. It shall indicate that the SAPGUI is still the center of everything. If SAPGUI dies, the world ends.
I startet to experiment with controls. I had a look at the inhertance of the container and controls and found out that every control and every container inherits from CL_GUI_CONTROL. Although these control have the same base, the usage now is completely different. That makes sense because they all do different things. But because they have all the same base I thought that it must be possible to manage all these controls in a graphical screen painter. An application where you just add a docking container on the left side and another docking container at the bottom.
In each container I could create a splitter where the top container gets some buttons and the bottom container still is empty for being filled by the controls the user choses.
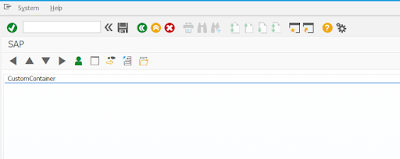
So the start of the GUI designer looks pretty simple:
So I decided to make a project public that a former colleague and I started years ago. I have the feeling that if I do not publish it, it will be totally useless and unineteresting the next two years. But I want this project to survive.
Yggdrasill
Yggdrasill is an immense mythical tree that connects the nine worlds in Norse cosmology. It holds together everything in the world. It’s the beginning of all. If yggdrasill will die, the world will die.
Wikipedia: https://en.wikipedia.org/wiki/Yggdrasil
I decided to name the project guidrasil. It shall indicate that the SAPGUI is still the center of everything. If SAPGUI dies, the world ends.
Concept
I startet to experiment with controls. I had a look at the inhertance of the container and controls and found out that every control and every container inherits from CL_GUI_CONTROL. Although these control have the same base, the usage now is completely different. That makes sense because they all do different things. But because they have all the same base I thought that it must be possible to manage all these controls in a graphical screen painter. An application where you just add a docking container on the left side and another docking container at the bottom.
In each container I could create a splitter where the top container gets some buttons and the bottom container still is empty for being filled by the controls the user choses.
So the start of the GUI designer looks pretty simple:
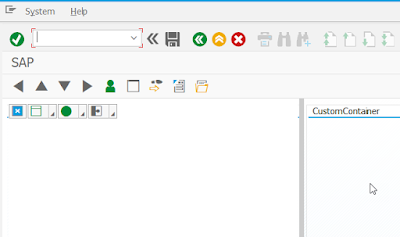
There are mainly some buttons for placing docking containers. If you click the arrow that points to the left side, a docking container will be created:
This still looks quite manageable… But here the great magic happens.
Controls In A Nutshell
To manage different controls with they different behaviour I needed to add a shell around the specialized derivated GUI controls. This shell needs to have a method to just create a control with some standard settings. I started with the TextEditControl.
After I had done this I realized that it is quite easy to standardize any other control:
◈ Picture control
◈ HTML control
◈ ALV-Grid
◈ Calendar control
◈ …
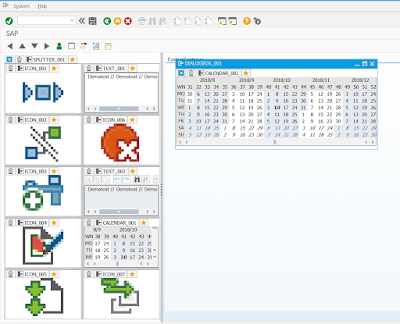
If the control can be simply create by the command CREATE than I can list all available controls where the user can choose from:
The manager class just passes the bottom container as parent for the new control. When chosing a splitter and some controls the application looks quite impressive just after a few clicks:
Once a control is placed in a container the attributes and the name can be changed and it can be deleted to place a different control in the container.
Preview
The manager class can of course display all the controls without the design functions:
Attributes Of Controls
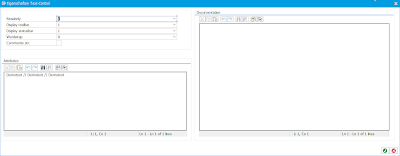
Each shell of a control can provide a function where the attributes can simply be customized. If you often use a specific control then you know all the methods to control the control. But if not or if you need to set attributes that you haven’t used a long time or maybe never then you need to search…
How easy if a control simply offers all the functions that can be set, isn’t it?
Code Creation
The manager class of guidrasil stores all information of the containers and controls: The position, the size, the type and the attributes the user set for a control.
Each control-shell knows how it can create its control.
That leads us to the following: The manager can ask each control for its own creation code, collect it and build a complete program of it! Believe it or not: It works!
Use Case
Where can you use this project for? I can think of many use cases where such a GUI designer would be helpful.
Rapid Prototyping
Image that you can sit down with your customer who needs a new quite complex dialog transaction with texts to display, ALV-Grids for displaying header and item data, some pictures, application log and some others. You get two coffee, sit down, start guidrasil and ask your customer where he wants his controls. And you just click. You can name the controls like CUSTOMER_TEXT, HEADER_DATA or ACTION_LOG and you cann add some notes to each control like “Customer text with ID 0010 must be used” or “implement double click on header data to display item data”.
Quick Development
If you often use controls then you can easily deal with them and you can quickly program complex programs. But if just chose your controls from a list, set the attributes and pressed on “generate Source code”, wouldn’t that be nice?
Status Quo
The GUI designer had been programmed for learning how to deal with design patterns and controls. The hardest part – that part, that my former colleague did – was to build the wrapper functionality that always knows which control belongs to which container.
That is the part that I always wanted to redesign but couldn’t because it’s quite complex.
Code creation also works but not for every control.
There a bugs in the controls shell and functionality.
The attributes dialogs are really time consuming. I already wanted to have a customizable ALV-Grid where you could set some layout options, define which buttons to display and editing the field catalog.
Future
I really would like to have this project running even if the future will be sapguiless. I am still convinced that programming with controls will help many people to earn their wages. Why not make this easier?
One really great feature of these standardized controls is, that they know all the attributes that can be used. That means that I can destroy a control with the current settings and rebuild it. That is necessary if you want to exchange controls. In the dialog you just could hit “replace button” and then chose the control you want to replace the current control with.
Also you could simply do this with drag and drop in the hierarchical view:
(if someone programmed it…)
Technical
It’s late so I will come back to technical details later on if this is of interest.







No comments:
Post a Comment