This is third and final blog of this series. If you directly landed here I will suggest you to refer the first two blogs before starting with this.
SAP ABAP Programming Model for FIORI- List Report Application (Part 1)
SAP ABAP Programming Model for FIORI- List Report Application (Part 2)
So now we are at final step and I know you all are excited to see the Final Fiori App so let’s quickly start with it.
To create the List Report Fiori Application based on our CDS Views we need to login to the SAP WebIDE Account.
Follow the below steps as mentioned here:
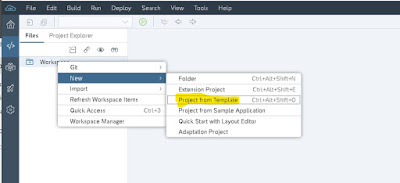
◉ Right click on the workspace folder and navigate to ‘Project from Template’
SAP ABAP Programming Model for FIORI- List Report Application (Part 1)
SAP ABAP Programming Model for FIORI- List Report Application (Part 2)
So now we are at final step and I know you all are excited to see the Final Fiori App so let’s quickly start with it.
To create the List Report Fiori Application based on our CDS Views we need to login to the SAP WebIDE Account.
Follow the below steps as mentioned here:
◉ Right click on the workspace folder and navigate to ‘Project from Template’
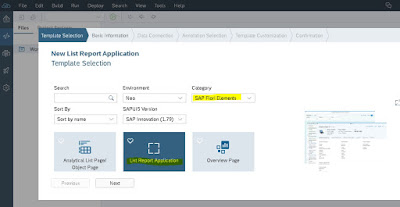
◉ In the next screen under the ‘Fiori Elements’ Category select the List Report Application
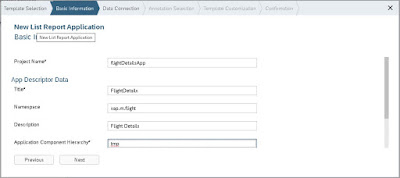
◉ You can pass below details in the next screen
◉ In the next screen select your backend system (Shown in Red) from the dropdown under ‘Service Catalog’. Give the SPFLI Consumption CDS View Name in the below search bar and select it.
◉ In the next screen it will automatically fetch the annotation file from the view. Just click on next button here.
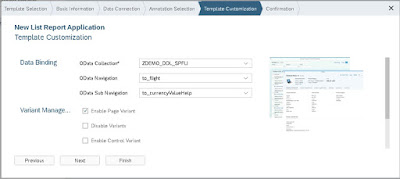
◉ Here select the OData Collection to SPFLI View and it will take the OData Navigation and SubNavigation on it’s own.
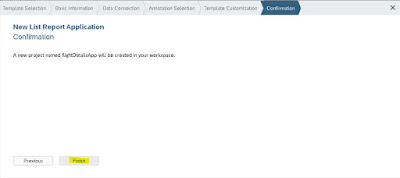
◉ Now on the final screen you need to confirm to create a project and click o ‘Finish’ Butto
The Project will get added to the WorkSpace. To execute it select the Project Folder and click on the highlighted icon or right click on the folder–>Run–>Run as Web Application:
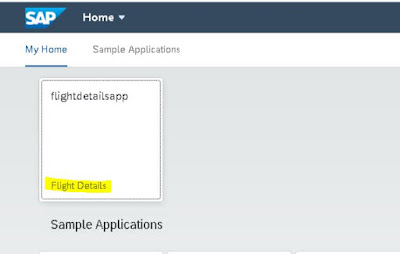
In the next screen it will launch the Fiori Launchpad.
Click on the Application Tile. It will ask for the backend system credentials.
The Initial App screen will look as below:
If you want to give some filter condition you can give it in filter bar and click on the ‘Go’ Button and your App is ready.











No comments:
Post a Comment