Introduction
The UIs of your Web Dynpro ABAP applications (including those built with Floorplan Manager) don’t always meet your exact requirements and you must adapt them accordingly.
And, you as an administrator, can make these UI adaptations using the customizing UI.
Until recently, the customizing UI had plenty of functionality but wasn’t the easiest to work with. Things have changed! Starting with SAP_UI 7.54 (for ABAP 1909), there is a totally new UI for customizing.
This UI is only available with UI guideline FIORI. Of course, the adapted applications can also be used with other guidelines.
Highlights of the new UI
◉ Clear separation between the adaptation UI and the application itself
◉ Easy navigation to the elements you want to change
◉ Most important changes are easy to do
◉ Undo/Redo functionality
◉ Immediate save
Let’s have a look at the procedure with a dedicated example, the EPM demo application.
Start the customizing
First things first…
◉ Your system must have release SAP_UI 7.54, aka 1909.
◉ You have customizing authorization (see the topic “Authorizations for Personalizing and Customizing” in the Web Dynpro ABAP Configuration Framework documentation on the SAP Help Portal https://help.sap.com/viewer/9c02f1c9f89a49448c6b55b39f7121c4/201809.latest/en-US/47ced9edf5072fe2e10000000a42189d.html).
◉ You are working in the customizing client of a test or customizing system.
So, let’s start…
Run the Web Dynpro application S_EPM_WD_PO_LIST (you can find it in the Workbench (SE80) as a sub-node of the Web Dynpro component with the same name).
You will see that the application is not shown with the FIORI guideline, but with theme SAP_TRADESHOW_PLUS. Change it by adding “&sap-theme=SAP_BELIZE” to the URL. Now it looks FIORI-like.
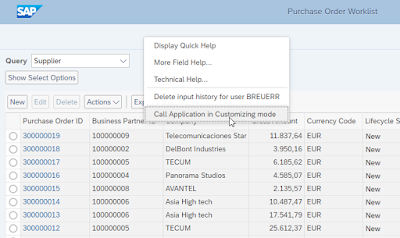
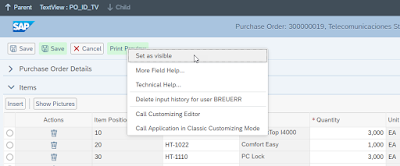
Open the context menu and select “Call Application in Customizing Mode”.
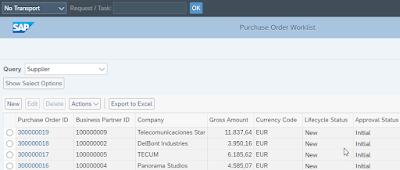
A new tab is opened for the new customizing mode.
Please note the black toolbar on top. If you have open customizing requests for your user, the input field is enabled, and you may select one of them. Or you do your customizing without adding it to a transport request. Press OK and the toolbar will change.
We will look at the purpose of the visible toolbar buttons later.
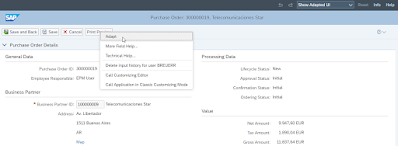
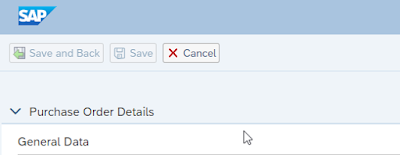
Click on one of the Purchase Order IDs to navigate to the details view.
Hide a simple UI element
The first thing we want to change is to get rid of the “Print Preview” button.
Open the context menu of the preview button, choose, “Adapt”, then “Hide”. Done!
By the way, the change is saved automatically. You can check it by going back to the tab with the application not in customizing-mode, refresh and choose another purchase order.
Hide a Group
Similarly, we want to hide the “Dates” group. Same procedure on the text “Dates”.
Oh! This is not what we wanted to do! The “Created” entry is still there! We have only hidden the header line.
First, we must undo this step. Fortunately, the “Undo” button is active. Press it!
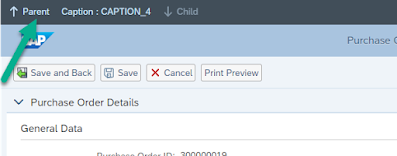
Now, let’s try again. Open the context menu and choose “Adapt”. Now stop and have a closer look at the toolbar.
On the left-hand side there are some buttons. Particularly useful is the “Parent” button. Press it once and check what happens to the group.
The whole group has a blue border around it, and the adaptation menu is titled “Group:… ”. This is what we want to hide. So, choose “Hide” . Now the whole group is gone.
Change the Save Buttons
There are 2 “Save” buttons in the toolbar. One is enough, thank you. We’ve decided we only want the “Save and Back” functionality but with the simple “Save” text. The icon should also be like the simple “Save” one.
Step 1: Rename the “Save and Back” button:
Context Menu -> Adapt -> Rename -> change the text->Tick. Done.
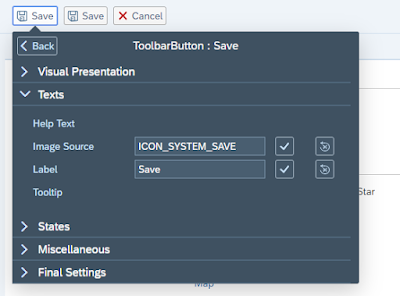
To change the icon property, you must use the “Advanced” dialog. If you do not know the icon source ID, just copy it from the other button. Adapt the second “Save” button, switch to the “Advanced” view, open the “Texts” panel and press the button “Image Source”. Now you see the icon source.
Copy the source and click somewhere outside of the dialog to close it without changing the second button. Now adapt the first button. The dialog is already in advanced mode. Open the “Texts” panel and the “Image Source” field and overwrite the current value. Click on the “Done” (Tick) button. The button has changed, but the dialog is still open.
Click somewhere outside of the dialog to close it.
Now there are 2 buttons with the same UI but with different functionality. Hide the second one. To do so, use the “Back” button to return to the simple dialog and press “Hide”.
Now you have 1 Save button with the functionality of “Save and Back”.
Styling
The “Purchase Order ID” is very important, so we want to highlight it in some way.
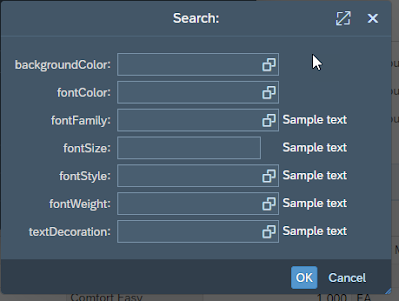
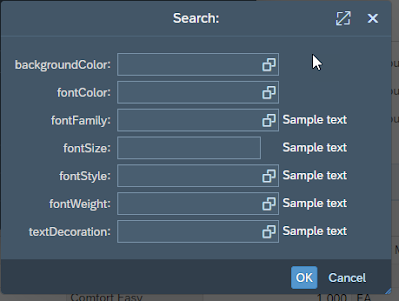
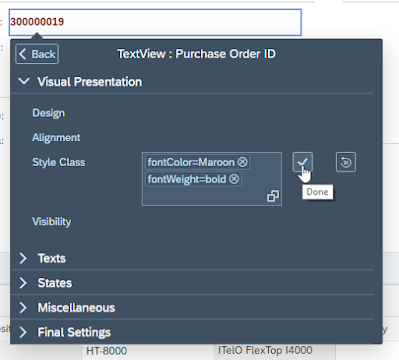
Open the “Advanced” adaptation dialog of the “Purchase Order” text view. Within the “Visual Presentation” panel you will find the “Style Class” property. Press it to open the field. Open the value help for the field.

Now you see all the CSS styling possibilities for the text view.
Please note that we do not guarantee that the changed styles will really affect the field because they may be overwritten by some framework style settings. This is also dependent on the theme and/or guideline being used.
Press the value help on the “fontWeight” and choose “bold”. Or choose one of the available font colors. Close the value help and click on the “Done” button next to the “Style Class” tokenizer. Click outside the dialog to close it.
Unhide a UI element
Once a UI element is hidden, it is hard to get it back. If you want to get back the “Print Preview” button, you first must find it. In the old UI, there is a list of changed UI elements but the ID or label is not always enough to know what it was.
In the new Customizing UI it is easy to unhide elements. There is a dropdown list box in the toolbar showing the current view. The default is “Show Adapted UI”. Change it to “Show Hidden Elements”.
Now you see all the elements you have hidden with a light green background. Open the context menu on the “Print Preview” button and set it as visible.
There is another entry in this dropdown list box: “Show Changed Elements”. Use it when you want to get an overview of what you have changed so far.
Source: sap.com



















No comments:
Post a Comment