Prerequisites:
◉ On BTP: Cloud Connector Connection to Gateway system and Destination
◉ OnPremise: Activating required standard Fiori Application
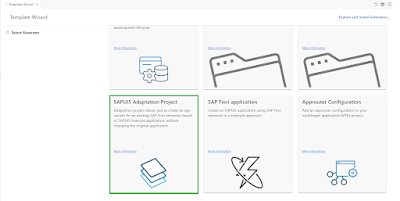
Step 1: Open Template Wizard and select the application type as SAP UI5 Adoptation Project.
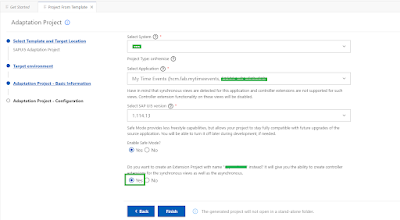
Step 2: Select the Target Environment as ABAP as we intend to deploy the application to onPremise
Step 3: Enter Project Name and Namespace details as shown below
Step 4: Select the Gateway system and the standard Fiori application. select yes for creating extension project as we intend to extend the standard application. Please note that you will be not able to extend the if if it is set to 'No'. Here i have chosen My Time Events App. Click on Finish.
Step 5: You see the App folder created and make sure that .extconfig.json is created.
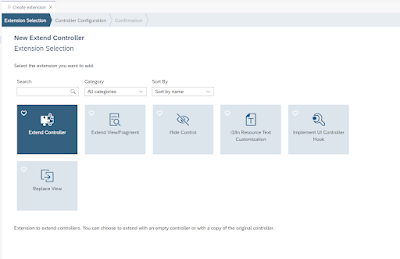
Step 6: Right click on .extconfig.json and click on "Create Extension" to see the extension possibilities.
Step 7: Select type of extensions you would like to do. in my case i have selected Controller and View Extension which is the copy of the original view/controller.
You may now choose to edit the view to add new controls and add the handlers in controller either with new function handles or editing extisting one's. adittionally you can also choose i18n extensions to extend i18n files.
The final folder Structure would look like below. make sure you add ui5-deploy.yaml to add all the BSP, System and TR details.
Build and Deploy the app with the help of below scripts. (can be added to package.json file)
"build": "ui5 build -a --clean-dest --include-task=generateCachebusterInfo",
"deploy": "npm run build && fiori deploy --config ui5-deploy.yaml && rimraf archive.zip",
Now you have your first Fiori Extension Project built using Business Application Studio.









No comments:
Post a Comment