Requirement
There is a common requirement given by client wherein they ask to generate PDF files based on the data entered in SAP WebDynpro ABAP input screen. Approach to achieve this is quite simple for most of the UI element i.e. transferring/displaying the data from WebDynpro ABAP screen to SAP Adobe form.
But there are few UI elements, for which transferring the data from input screen to Adobe form is bit tricky and requires few additional steps to be performed.
This article emphasis on WebDynpro UI element “FormattedTextEdit”, which is basically used for comment section in any application. This UI element facilitates user to enter the formatted data i.e. Bold/Italic/Indentation/Headers etc.
Note: This document is not only specific to WebDynpro ABAP Input screen, but can be utilized wherever formatted text are entered and the same content needs to be shown in ADOBE form.
Challenges
1. Transferring the Data from SAP WebDynpro input screen to SAP ADOBE form.
2. Managing the format of data entered on input screen and displaying the content in same format on adobe form.
Pre-requisite
Understanding on
1. XSLT transformation
2. Javascript
3. Code Initialization in ADOBE form interface
Facts
1. Content entered in “FormattedTextEdit” UI element is stored in HTML format i.e. has html tags.
2. HTML content cannot be directly shown in ADOBE form, but it needs to be converted to XHTML i.e. HTML tags needs to be changed.
Steps
1. Adobe form: Layout Changes
In COMMENT TEXTFIELD of Adobe form, we need to set following properties:
1. OBJECT tab:
1.1 Field tab – Field Format: Used to specify the format of a field (Rich text or plain text).
1.2 Field tab– Allow Multiple Lines: Used to specify if a text field should show multiple lines.
2. PARAGRAPH tab:
2.1 Have to set the value to ALIGN LEFT.
2. Adobe form: Script Editor
In scripts editor of Adobe form:
Inside Initialize event of COMMENT field, we have to write below code:
var htmldata = this.rawValue;
var envel = ‘<?xml version=”1.0″ encoding=”UTF-8″?><exData contentType=”text/html” xmlns=”http://www.xfa.org/schema/xfa-template/2.8/“><body xmlns=”http://www.w3.org/1999/xhtml” xmlns:xfa=”http://www.xfa.org/schema/xfa-data/1.0/” xfa:APIVersion=”Acroform:2.7.0.0″
xfa:spec=”2.1″><p>PLACEHOLDER</p></body></exData>’;
var newStr = envel.replace(“PLACEHOLDER”,htmldata);
this.value.exData.loadXML(newStr, 1, 1);
3. Adobe form: Interface
Inside ADOBE form interface:
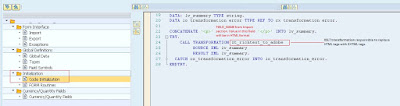
Code Initialization: Insert the below code which is used to replace HTML tags with XHTML tags.
DATA lv_summary TYPE string.
DATA lo_transformation_error TYPE REF TO cx_transformation_error.
CONCATENATE ‘<p>’ FIELD_NAME from Import section ‘</p>’ INTO lv_summary.
TRY.
CALL TRANSFORMATION zt_richtext_to_adobe
SOURCE XML lv_summary
RESULT XML lv_summary.
CATCH cx_transformation_error INTO DATA(lr_transformation_error).
ENDTRY.
And now assign LV_SUMMARY to a global variable defined in the Interface and is bind the global variable to COMMENT field on adobe form.
4. XSLT Transformation
Sample XSLT Transformation file:
In case there are any issues coming in formatting, XSLT will be most probable reason i.e. tags or coding may need to be changed.
<xsl:transform xmlns:xsl=”http://www.w3.org/1999/XSL/Transform” xmlns:sap=”http://www.sap.com/sapxsl” version=”1.0″>
<xsl:output encoding=”UTF-8″ indent=”yes” method=”xhtml” standalone=”0″ version=”1.0″/>
<xsl:strip-space elements=”*”/>
<xsl:variable name=”vDelims” select=”‘- • # * >'”/>
<xsl:template match=”@*|node()”>
<xsl:copy>
<xsl:apply-templates select=”@*|node()”/>
</xsl:copy>
</xsl:template>
<xsl:template match=”/”>
<xsl:apply-templates/>
</xsl:template>
<xsl:template match=”h1″>
<p style=”text-decoration:none;letter-spacing:0in;font-size:12px”>
<xsl:apply-templates/>
</p>
</xsl:template>
<xsl:template match=”h2″>
<p style=”text-decoration:none;letter-spacing:0in;font-size:10px”>
<xsl:apply-templates/>
</p>
</xsl:template>
<xsl:template match=”h3″>
<p style=”text-decoration:none;letter-spacing:0in;font-size:9px”>
<xsl:apply-templates/>
</p>
</xsl:template>
<xsl:template match=”ul”>
<p style=”text-decoration:none;letter-spacing:0in”>
<xsl:apply-templates select=”@*|node()”/>
</p>
</xsl:template>
<xsl:template match=”ol”>
<p style=”text-decoration:none;letter-spacing:0in”>
<xsl:apply-templates select=”@*|node()”/>
</p>
</xsl:template>
<xsl:template match=”strong”>
<b>
<xsl:apply-templates/>
</b>
</xsl:template>
<xsl:template match=”em”>
<i>
<xsl:apply-templates/>
</i>
</xsl:template>
<xsl:template match=”i”>
<i/>
</xsl:template>
<xsl:template match=”b”>
<b/>
</xsl:template>
<xsl:template match=”div”>
<p>
<xsl:apply-templates/>
</p>
</xsl:template>
<xsl:template match=”ul/li”>
<br/>
<span style=”xfa-tab-count:1″/>
<xsl:text>
</xsl:text>
<xsl:for-each select=”ancestor::ul”>
<xsl:text> </xsl:text>
</xsl:for-each>
<xsl:value-of select=”‘•'”/>
<xsl:value-of select=”.”/>
</xsl:template>
<xsl:template match=”ol/li”>
<br/>
<span style=”xfa-tab-count:1″/>
<xsl:text>
</xsl:text>
<xsl:for-each select=”ancestor::ol”>
<xsl:text> </xsl:text>
</xsl:for-each>
<xsl:value-of select=”position()”/>
<xsl:text>. </xsl:text>
<xsl:value-of select=”.”/>
</xsl:template>
<xsl:template match=”blockquote”>
<p/>
<span style=”xfa-tab-count:1″/>
<xsl:for-each select=”ancestor::blockquote”>
<xsl:text> </xsl:text>
</xsl:for-each>
<xsl:value-of select=”.”/>
<p/>
</xsl:template>
</xsl:transform>





This comment has been removed by the author.
ReplyDelete