With the introduction of Fiori Elements SAP started a revolution in the way we can construct Fiori apps, they are basically a set of generic UI5 codes that can read annotations and generate applications automatically without the need of javascript coding.
These templates are powered by Smart Controls, you can place them in your XML views to create mixed apps or just let the Fiori Elements execute all the job.
These templates are powered by Smart Controls, you can place them in your XML views to create mixed apps or just let the Fiori Elements execute all the job.
Currently, there are 3 different types of Fiori Elements available:
◉ List report: Allows users to filter and work with large amounts of data.
◉ Object page: Shows all facets of a single business object.
◉ Overview page: Immediate domain specific insight on what needs attention. Offers quick actions.
OBS: A new template called Analytical List Page is available after the innovation version 1.48, I’m going to cover this subject in a future post.
A List Report template is always implemented in conjunction with an Object Page, this powerful template provides the ability to query and filter a set of records and navigate to a detail page of the record.
For more information about these templates check the links below:
◉ List Report: https://experience.sap.com/fiori-design-web/list-report-floorplan-sap-fiori-element/
◉ Object Page: https://experience.sap.com/fiori-design-web/object-page/
An Object Page is basically composed by a Header and Facets (sections), each facet is related with a group of data and we can use the following layouts:
◉ Forms & Fields
◉ Contacts
◉ Tables
◉ Charts
Most part of the developers don’t know about the possibility to insert a chart inside an Object Page and it’s not a difficult task to implement, with a sequence of simple steps you’ll be able to enrich your application with a powerful analysis tool.
Okay, enough talking and let’s start the development of our demo.
I’m going to split this post in 3 sections:
1. ABAP CDS view
2. OData project
3. UI5 Project (Web IDE)
ABAP CDS View
To avoid spending time with table creations, we’re going to reuse the Flight demo table offered by SAP, so let’s create 2 new CDS views on top of this table:
◉ ZDEMO_FLIGHT: Returns all the flights, type of plane, dates and respective prices.
@AbapCatalog.sqlViewName: 'ZDEMOFLIGHT'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Flight'
@UI.headerInfo: {
title.value: 'FlightCode',
description.value: 'PlaneType',
typeName: 'Flight',
typeNamePlural: 'Flights'
}
@OData.publish: true
define view ZDEMO_FLIGHT
as select from sflight
association [0..*] to ZDEMO_FLIGHT_CHART as _Chart on $projection.FlightCode = _Chart.FlightCode
and $projection.FlightDate = _Chart.FlightDate
{
@EndUserText.label: 'Flight Code'
@UI: {
lineItem.position: 10,
fieldGroup: {
qualifier: 'FlightDetails',
position: 10
}
}
key concat(carrid, connid) as FlightCode,
@UI: {
selectionField.position: 10,
lineItem.position: 20,
fieldGroup: {
qualifier: 'FlightDetails',
position: 20
}
}
key fldate as FlightDate,
@UI.lineItem.position: 30
@Semantics.amount.currencyCode: 'Currency'
price as Price,
@Semantics.currencyCode: true
currency as Currency,
planetype as PlaneType,
_Chart
}
◉ ZDEMO_FLIGHT_CHART: Returns the maximum capacity of seats and occupied seats per class for each one of the flights.
@AbapCatalog.sqlViewName: 'ZDEMOFLIGHTCHART'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: 'Flight'
@UI.chart: [{
qualifier: 'OccupiedSeats',
chartType: #COLUMN,
dimensions: [ 'FlightCode' ],
measures: [ 'MaximumCapacity', 'EconomyOccupiedSeats', 'BusinessOccupiedSeats', 'FirstOccupiedSeats' ]
}]
define view ZDEMO_FLIGHT_CHART
as select from sflight
{
key concat(carrid, connid) as FlightCode,
key fldate as FlightDate,
seatsmax as MaximumCapacity,
seatsocc as EconomyOccupiedSeats,
seatsocc_b as BusinessOccupiedSeats,
seatsocc_f as FirstOccupiedSeats
}
Let’s review some important points about the annotations we have in these CDS views:
◉ @UI.headerInfo: This annotation is used to place information in the header of the Object Page, in our case we place the Flight Code and Plane Type as title and description.
◉ @UI.lineItem: This annotation determines the position of the field in the result list of the List Report.
◉ @UI.selectionField: This annotation determines the position of the field in the filter of the List Report.
◉ @UI.chart: This is the main annotation regarding our demo’s purpose. It basically sets the chart type, dimensions and measures for a Smart Chart consumption inside the Object Page.
◉ @Semantics.amount and @Semantics.currency: These annotations define a relation between an amount field and respective currency.
◉ @EndUserText.label: This annotation provides a label for a specific field.
◉ @OData.publish is used to publish the OData service automatically without the need to create an OData project through transaction SEGW (you can check more details about OData Project in the next section).
An interesting point is that both CDS views share the same key, so why I need to split the content in 2 different views?
I don’t know exactly but there is some kind of restriction and the Smart Template expects this specific structure of separate views (one for the main entity and another one for the chart).
I’ve tried to place the chart (and respective annotations) in a single view but the Smart Chart wasn’t rendered properly by the UI5 application. You can also notice that we define the association as [0..*] instead of [0..1], if you don’t follow this convention the chart will not appear in the screen as well.
Now the ABAP CDS views are finished, we just need to expose/activate our OData service and generate our UI5 application.
OData Project
There are 2 ways to create your OData project consuming ABAP CDS views:
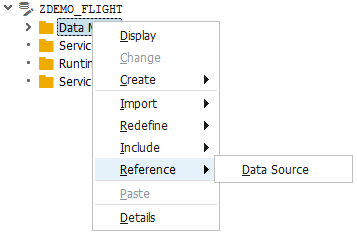
◉ Create a new project through SEGW transaction and include your CDS views by Reference. Just right click on the Data Model folder and select Reference -> Data Source.
◉ Include the @OData.publish annotation in the header of your CDS view, the system will create your OData project automatically based on the field structure and annotations.
@OData.publish: true
define view ZDEMO_FLIGHT
as select from sflight
{
...
}
We use the second option to publish our service, but no matter the approach you decide to follow just remember always to activate the OData service in the Front-end server (SAP Gateway server) through the transaction /IWFND/MAINT_SERVICE.
UI5 Project (Web IDE)
There are some types of annotations that are not available through the ABAP CDS, in this case we need to mix a little bit of the local annotations (published inside the UI5 application) with the annotations generated by the ABAP CDS views.
I, personally, prefer to include all annotations in the CDS views because if I need to execute a maintenance there is no need to re-deploy the whole application, we just need to transport the ABAP CDS view that holds the relevant annotations and the job is done!
But in the case of a Facet configuration (Object Page sections), there is no other option instead to configure through the UI5 local annotation.
Let’s start creating a new project based on a List Report Application.
Note #1: I’m using the SAP Innovation version 1.48, but Smart Charts and List Report Application are available since the version 1.44, if you are working with an on-premise solution you can still use this functionality.
Fill the project name, title, namespace and description:
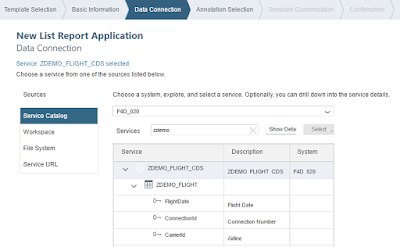
Define your data source and select the ZDEMO_FLIGHT_CDS service.
Note #2: Since we are publishing our OData service through the @OData.publish annotation, the system generates a project with the name of our ABAP CDS view + the _CDS suffix.
Select the annotation ZDEMO_FLIGHT_CDS_VAN (generated automatically by the OData Service / ABAP CDS).
Note #3: If you don’t select this option all the annotations declared through your ABAP CDS view are not going to flow to the UI5 application.
Finally select your OData Collection ZDEMO_FLIGHT and confirm the template creation.
Finally select your OData Collection ZDEMO_FLIGHT and confirm the template creation.
Open the annotation modeler and select the Entity Type ZDEMO_FLIGHTType.
Let’s create 2 new facets, for the first one we will reference the field group with the ID FlightDetails and in the second facet we will point to the chart annotation with the ID OccupiedSeats.
Note #4: Notice that all annotations that we declared through our ABAP CDS views are available under External Annotations section, the Annotation Modeler merges automatically annotations from external sources (ABAP CDS or OData project) with the local annotations declared inside the UI5 application. If you want to declare your Smart Chart in a scenario without ABAP CDS there is no restriction, you just need to open the Annotation Modeler and place your own @UI.chart annotation.
After you finish to edit this file, save the content and start the application.
This is the expected outcome:
List Report
Object Page












No comments:
Post a Comment