Freestyle Portal comes with many great capabilities for presenting content and applications to customers and employees. It is an ideal solution when you would like to have more information, graphics and/or context around the applications you want to present in customer facing, supplier facing, or HR portals, etc.
There are a couple of features that require some more focus and in this blog I would like to explain how we are adding backend ABAP WebDynpro applications to the Freestyle Portal.
This blog assumes the following:
1. You have a trial account or corporate account on SAP Cloud Platform
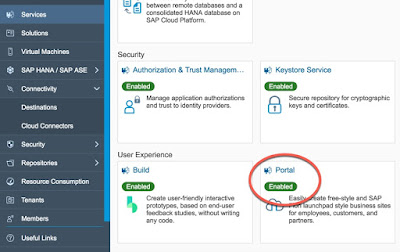
2. You have access to the Portal Service and have enabled the Portal Service. (Figure 1)
3. You have created a Freestyle Portal site (or will do that prior to adding the ABAP WebDynpro applications)
There are a couple of features that require some more focus and in this blog I would like to explain how we are adding backend ABAP WebDynpro applications to the Freestyle Portal.
This blog assumes the following:
1. You have a trial account or corporate account on SAP Cloud Platform
2. You have access to the Portal Service and have enabled the Portal Service. (Figure 1)
3. You have created a Freestyle Portal site (or will do that prior to adding the ABAP WebDynpro applications)
Figure 1
The end result (Figure 2) of the Freestyle Portal will have an ABAP WebDynpro added that is executed as an embedded application.
Figue 2
Lets start with some prerequisites for adding SAP Backend Applications to Freestyle portal:
1. SICF transaction is used for enabling the ABAP WebDynpro for external access. Configuration of SICF is outside the scope of this blog; you should contact your basis person to activate the services (the ABAP WebDynpro App) you need.
2. Next enable/create the technical catalogs in the backend. These will allow us to look for the application in the “backend system” when we are adding them to the SAP Freestyle Portal.
3. Configure the network to make sure there is a secure connection. Even though SAP would allow for direct connection, the best practice will be to install and configure SAP Cloud Connector to make sure security is not compromised.
With secure connections to the backend, technical catalogs accessible in the gateway service, and content exposed in SAP, we are ready to start adding the application to the SAP Portal.
As with all applications, we are accessing the “Apps” interface in the freestyle portal (Figure 3).
Figure 3
It is relatively straight forward to add an app via the plus sign, followed by browsing for the actual resource the app is coming from. (Figure 4). I will show later how we can add the ABAP WebDynpro without using “Browse for app resource.” Rather, add the application name, ID, and URI manually.
Figure 4
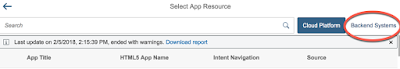
Selecting “Browse for app resource” will allow you to browse the SAP Cloud Platform for UI5 apps or Java apps you might have created. Or you change to a backend or external source for an application. For the ABAP WebDynpro we are pointing to “Backend Systems” (Figure 5) and selecting the backend system we have configured via destinations to our cloud connector. (Figure 6)
Figure 5
Figure 6
Next we are selecting the catalog that contains the application we want to add to the Cloud Freestyle Portal (Figure 7). Note that the search is showing up based on a bigram or generalized suffix type of algorithm.
Figure 7
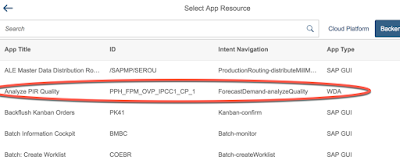
Finally, select the application that needs to be added and we are done in the selection area for the ABAP WebDynpro Application. (Figure 8). It is worth noting that SAP GUI transactional applications show up, as well, if they are added to the specific technical catalog.
Figure 8
Now that the application is “added” to our library of applications there are a few things left before it can be added to the Freestyle Portal. Note that it was mentioned earlier that an ABAP WebDynpro application can be added without selecting “browse for app resource.” Figure 9 shows the application type, ID (name), Configuration ID, backend system, and URI of the app. Alternately, these may be manually entered.
Figure 9
◈ App Type – Shows a dropdown list for different types of applications or objects that can be added to our application library
◈ Application ID – Refers back to the name of the ABAP WebDynpro application
◈ Configuration ID – Identifier that runs with the ABAP WebDynpro application
◈ System Alias – Reference the system alias configured in Cloud Platform Destinations to the backend system
◈ SAP Business Client URI – Path to the SAP Netweaver Business Client that is used to run the app (together with the Application ID)
The Intent Navigation referenced in Figure 9 allows the administrator to configure certain parameters for the application. For example, on a leave app there might be a need to allow the user to have a date range input field before executing the app.
◈ Semantic Object- Represents a business entity, such as a customer, a sales order, or a product. ◈ Enables you to refer to such entities in an abstract implementation-independent way
Action – Defines an operation, such as displaying or approving a purchase order. This operation is intended to be performed on a semantic object, such as a purchase order or a product
Finally, we can add the app that is now in our library to our actual Freestyle Portal widget. For this blog I picked a Joined Card widget. We can add multiple applications and content in a Joined Card solution. In this case, we edit and add the Analyze PIR Quality application (Figure 10).
Figure 10
The interface opens up the editor for adding applications and content to the widget. The particular fields that need to be filled out are:
◈ Title – This name is what the end user will see when looking at the portal
◈ Icon – The Icon showing the application
◈ Text – Short description about the application
◈ Link – This is where we define what resource we are adding
◈ App – Where the application from the Cloud Portal library is selected
(Figure 11 and 12)
Figure 11
Figure 12
The result is, as expected, that the application is added to the Widget that was chosen to be used for applications (Figure 13). The preview button (Figure 13) will be used for testing.
Figure 12
When previewing, the look of the Portal is showing without the edit capabilities and Figures 14 and 15 show the portal and Web Dynpro application.
Figure 14
Figure 15
In conclusion, as expected with an embedded application, the URL for any backend system is masked and not revealed to the end user. The Cloud Connector acts as the proxy and prevents any unauthorized access due to proxying for the SAP backend system. A trace can be used in Chrome to show this when executing the application.















No comments:
Post a Comment