How to easily adapt your FPM applications for mobile devices.
Ever wondered how to transfer your existing FPM applications to a mobile environment? Have a look at the example below for a quick look at how to do just that using the new FPM Mobile Enabler.
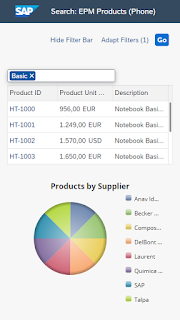
I’m using an FPM test application that uses a Search GUIBB and a List ATS GUIBB to display hardware products. The list contains quite an extensive number of columns. Underneath the list a Chart GUIBB shows the products by supplier.
Scroll down, and you will see the results after this FPM application has been mobile enabled for phone and tablet scenarios. Mind the gap and check the differences between the screens.
Here comes the original application on the desktop (click on the picture to enlarge it):
Having run the FPM Mobile Enabler application, and having done some slight changes manually afterwards, you can clearly see the differences on a phone device (left).
On a tablet, the FPM application could look like this (right).
So how do you do this?
Open the FPM Mobile Enabler by running transaction FPM_WB to reach the FPM Workbench. There, under section “Context Based Adaptations” (CBAs), click the link “FPM Mobile Enabler”.
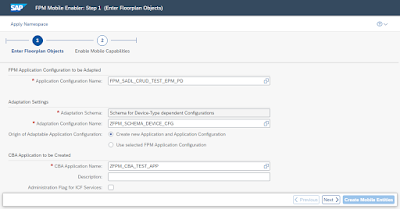
Let’s begin. Step 1, field 1: Enter the name of the FPM application configuration that should be mobile enabled (in our example, FPM_SADL_CRUD_TEST_EPM_PD):
The concept of CBAs is being used here, and a new configuration will be generated containing the context environment “DEVICE”. Therefore, in field 2, enter the name of this adaptation configuration (here, ZFPM_SCHEMA_DEVICE_CFG).
Use the radio-buttons to decide whether you want to create a new FPM application for the mobile scenario (which is the case if you want to mobile-enable SAP standard delivered applications). For your own developments, you can directly adapt the application configuration you entered in the first field.
If you have selected the option to create a new FPM application, enter its name in field 3, “CBA Application Name”.
Click “Next” to display Step 2:
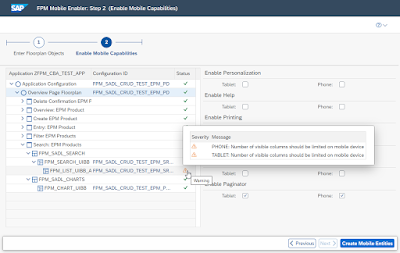
Step 2 displays the following:
◉ On the left-hand side, the application structure is shown with all the GUIBBs that are involved (you can click the links to jump directly to the configuration Editor)
◉ On the right-hand side, all mobile-relevant attributes of the selected configuration are displayed
Default values are automatically set (makes sense for a mobile environment) such as maximum number of rows, and so on.
Column “Status” will display a warning if a configuration contains data that is not appropriate for mobile devices. In this case, an Administrator must decide, for example, if a list contains too many columns, or a form too many fields.
If you move the mouse over a status icon, you get detailed information about a configuration – as you can see in the next screenshot:
In this case you would reduce the number of list columns – you can do that for both tablet and phone.
A very nice feature – especially for the phone – is column merging. In the next screenshot, you can see that the Administrator has navigated to the tab “Column Merging”, and merged the price and the currency code for the phone environment. This will save a lot of space on the screen (check out that screenshot of the mobile device again at the start of this blog).
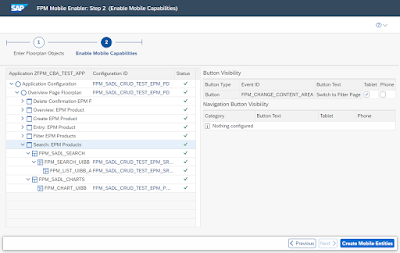
Additionally, certain UI elements can be removed easily. You can see here that the button “Switch to Filter Page” on the bottom toolbar of the main screen has been made invisible for the phone.
The same can be done for elements within a GUIBB toolbar – as you can see in the following screenshot of a List GUIBB (button “Create” has been removed on the phone).
Having made all the changes you want, the generation of all technical objects will be started by pressing the button “Create Mobile Entities”. You will reach a confirmation step from which you can directly navigate to the FPM configuration editor (FLUID) to fine-tune the adaptations that you created.
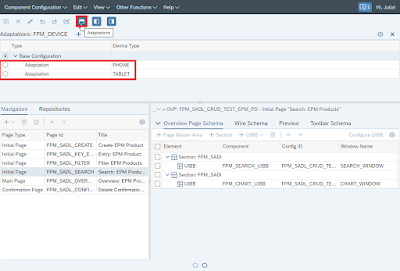
To do that, you must navigate to the respective configuration. The following screenshot shows the OVP floorplan configuration. You would then need to open the Adaptations Panel. That now contains two adaptations – one for the phone environment, the other for tablets:
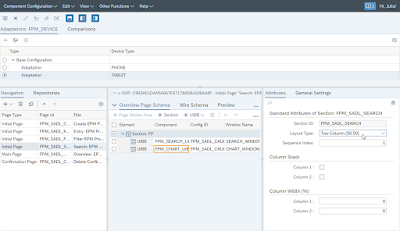
You might have seen that the FPM application in the tablet environment had another layout setting – this had been done in the attributes panel (right-hand side) of the OVP section:
And that’s all there is to it!













No comments:
Post a Comment