Deploying Fiori List Report and Object Page application to Cloud Foundry account.
We have created Fiori List Report and Object Page Application as MTA Project using Business Application Studio.
Below video shows step by step detailed process of deployment.
Step By Step Guide Create and Deploy MTA Project
What is MTA Project
MTA stands for Multi Target Application. Multi Target Application logically created with multiple different parts which may be written using different languages or technologies. All of these different parts works together to complete application life cycle.
MTA project makes deployment process of Fiori Application to Cloud Foundry very easy and quick.
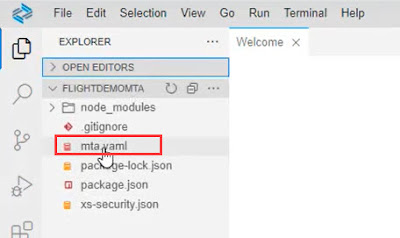
When creating MTA Project, system creates blank project with some files which are helpful for deployment (e.g. mta.yamal). There is no Fiori code in MTA Project when we create it.
Step 1
Creating MTA Project
We create a Fiori Module and this module gets attached inside MTA Project.
In Business Application Studio, select Open CF Application Router Generator as first step to create MTA Project.
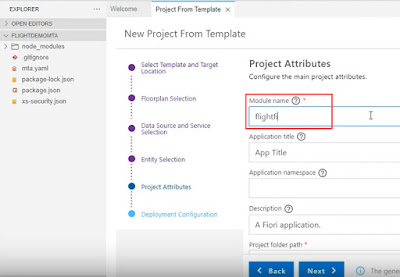
Fill all available fields:
Once MTA Project is created, It looks like as follows with different files in different languages and frameworks.
XML file
Node.js Modules
JSON files
Step 2
Bundle Fiori Application inside MTA Project
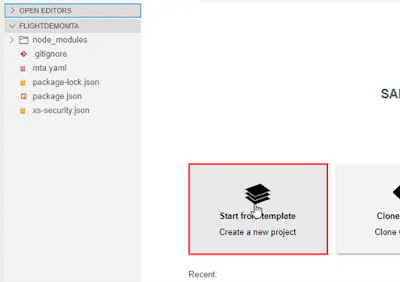
Creating Fiori Application using templates.
We have followed steps to create Fiori List Report and Object Page Application.
This Fiori Application will be created as Module, shown in following step:
Finally provide the Deployment configuration. We want to deploy application on Cloud Foundry.
Once configuration is done. We will be seeing our module attached inside MTA Project and along with this framework starts Installing required Node.js dependencies (modules) as shown below.
Once Dependencies are Installed, project structure looks like below. which shows all node Modules installed and webapp folder which contains all fiori application file structure.
Once Application is completed and generated we are now ready to start deployment process…
We have one file created when we created MTA Project which mta.yamal file.
Step 3
Deploy application to Cloud Foundry Account
Deployment Process contains only 2 Steps mentioned below :
1- Build MTA Project
2- Deploy application to Cloud Foundry Account
Build MTA Project
Right click on mta.yamal file and select Build MTA Project. Which start build process of our MTA Project.
Once the Build process completes we see new folder created with name mta_archives
and file with extension .mtar as seen below.
Now to deploy project on Cloud Foundry we need to deploy newly created .mtar file
Once the Deployment is complete we can validate by opening cloud trial account as shown below
All deployed applications are available under HTML5 Applications
Now to run deployed application we need to click on Application name and deployed application will be opened
While deploying the MTA Project on Cloud Foundry system also asks credentials to Authenticate the user, Subaccount name and Space where you want to deploy.














No comments:
Post a Comment