Sometimes you need to hide or disable the field in UI dynamically based on condition, for example based on entered data in edit mode.
You can make it in backend using hide annotation with value based on control field. Changing the value of control field via value help additional bindings or determination with side effects.
Use Case: In our app for order creation user is entering order code first. Based on the value of order code the device location field or the device number field should be enabled dynamically in edit mode. I one is enabled for entering the other must be read only.
1. Hide annotation based on another field
First of all we create two additional read only fields in Interface and projection views
devloc as deviceLocation,
devloc as deviceLocationRO,
...
_Equipment.SerialNumber as deviceNumber,
_Equipment.SerialNumber as deviceNumberRO,
Then we make read only fields read only in behaviour definition
field ( readonly ) deviceNumberRO, deviceLocationRO;
The idea is to hide the editable field showing the readonly field what makes user thinking the field is disabled/enabled dynamically.
So we add another four control fields, which will contain true or false based on condition, and will be used as value for hide annotation
_OrderCode.hideDevLoc as hideDevLocation,
_OrderCode.hideSerNum as hideDevNumber,
_OrderCode.hideDevLocRO as hideDevLocationRO,
_OrderCode.hideSerNumRO as hideDevNumberRO,
We need four of them to be able to hide all of fields until user enters order code.
Now we bind all this together, making aur fields be hideable depending of the value of control fields. I am using annotation.xml in UI, but the same can be done in backend metadata extension.
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="deviceNumber"/>
<Annotation Term="UI.Hidden" Path="hideDeviceNumber" />
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="deviceNumberRO"/>
<Annotation Term="UI.Hidden" Path="hideDevNumberRO" />
</Record>
...
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="deviceLocationRO"/>
<Annotation Term="UI.Hidden" Path="hideDevLocationRO" />
</Record>
<Record Type="UI.DataField">
<PropertyValue Property="Value" Path="deviceLocation"/>
<Annotation Term="UI.Hidden" Path="hideDevLocation"/>
</Record>
...
In the same way for deviceLocation and deviceLocationRO.
The next step here is to set the values of control fields as additional binding of order code value help view ZI_DM_CSORDER_OCODE_VH:
define view ZI_DM_CSORDER_OCODE_VH
as select from ...
{
...
@UI.hidden: true
cast(case when bzgsobjtyp='01' then 'X' else '' end as boolean) as hideSerNum,
@UI.hidden: true
cast(case when bzgsobjtyp='03' then 'X' else '' end as boolean) as hideDevLoc,
@UI.hidden: true
cast(case when bzgsobjtyp='01' then '' else 'X' end as boolean) as hideSerNumRO,
@UI.hidden: true
cast(case when bzgsobjtyp='03' then '' else 'X' end as boolean) as hideDevLocRO,
...
}
Value Help for order code is defined as following:
@Consumption.valueHelpDefinition: [
{ entity : {name: 'ZI_DM_CSORDER_OCODE_VH', element: 'orderCode'},
{ localElement: 'hideDevLocation', element: 'hideDevLoc', usage: #RESULT },
{ localElement: 'hideDevNumber', element: 'hideSerNum', usage: #RESULT },
{ localElement: 'hideDevLocationRO', element: 'hideDevLocRO', usage: #RESULT },
{ localElement: 'hideDevNumberRO', element: 'hideSerNumRO', usage: #RESULT }
]
orderCode,
As of now, when user changed order code, the control fields hideDevice* will be updated with the values generated in value help view causing dynamically hiding of fields in edit mode. The same behaviour may be achieved with determination code and side effects.
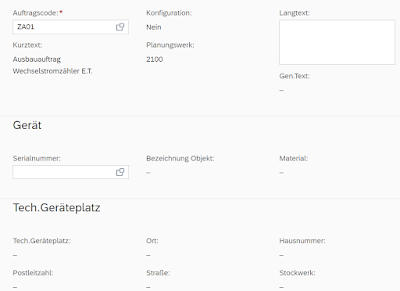
How it looks in UI.
Case 1 - user enters order code for device location. Device location is showing, device number is hided.
Case 2 - user enters order code for device number. Device number is showing for edit, device location is showing read only, because it will be determined later based on device number data.


No comments:
Post a Comment