Introduction:
We can use the "Export to PDF" component and its script APIs to export an analytic application to a PDF file. By default, the export settings we defined in the Export to PDF panel cannot be modified during the application run time by the users.
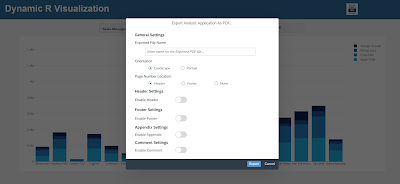
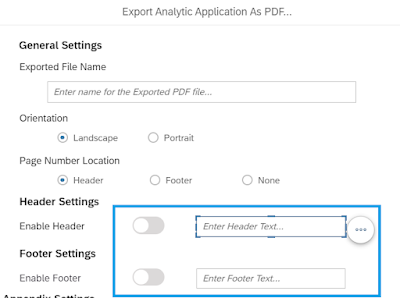
In this example, to offer application users the flexibility to customize the export settings, I have designed a new settings dialog by leveraging relevant APIs.
The following properties can be set during the application runtime and export the Analytic Application to PDF.
◉ Name of the technical object
◉ Orientation of the exported file: Landscape or Portrait
◉ Location of page number: Header, Footer or None
◉ Exported file name, header and footer texts
◉ Whether to export the appendix
◉ Whether to export the comments
Step 1:
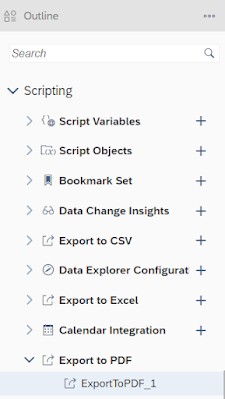
In the Scripting section of the Outline, select "+" right next to "Export to PDF" to create a technical object. It will open the side panel with a default name ExportToPDF_1.
Step 2:
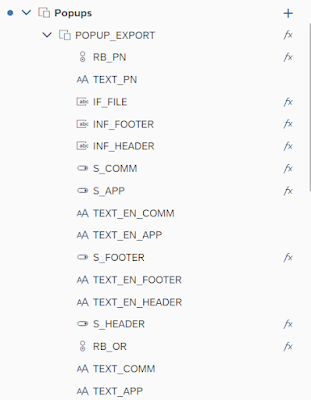
Create a Popup and name it as POPUP_EXPORT.
In the Builder panel switch on Enable header & footer. Create buttons for Export & Cancel.
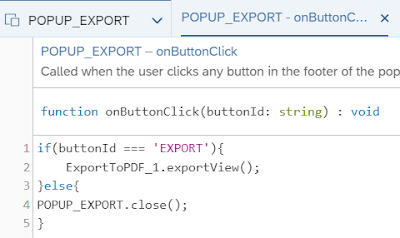
Add the below script by selecting edit scripts option next to POPUP_EXPORT.
Step 3: Name of the technical object
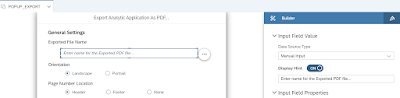
Create an Input Field (IF_FILE) and select the data Source Type as Manual Input. Switch on the Display Hint and enter the text "Enter name for the Exported PDF file...".
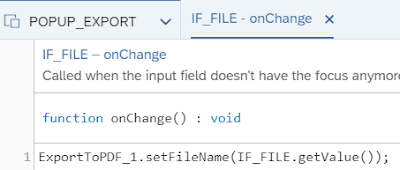
Select the Input Filed (IF_FILE) from the Popup section of the outline, Add the below script by selecting edit scripts option next to IF_FILE.
Step 4: Orientation of the exported file - Landscape or Portrait
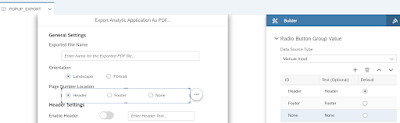
Create a Radio Button Group (RB_OR) to select the Orientation and select the Horizontal layout from the Display option in Styling panel.
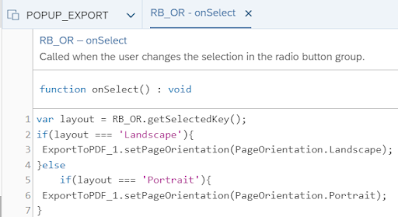
Add the below script by selecting edit scripts option next to RB_OR.
Step 5: Location of page number: Header, Footer or None
Create a Radio Button Group (RB_PN) to select the Location pf page number and select the Horizontal layout from the Display option in Styling panel.
Add the below script by selecting edit scripts option next to RB_PN.
Step 6: Exported file name, header and footer texts
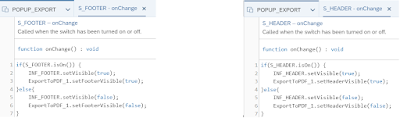
Create two Switches (S_HEADER & S_FOOTER) to enable and disable the header, footer. Create two Input Fields (INF_HEADER & INF_FOOTER) to enter name for header, footer.
Add the below script by selecting edit scripts option next to S_HEADER, S_FOOTER, INF_HEADER & INF_FOOTER.
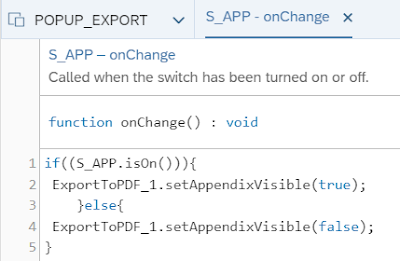
Step 7: Whether to export the appendix
The appendix will be exported as separate page. Create a Switch (S_APP) to enable or disable the Appendix. Add the below script by selecting edit scripts option next to S_APP.
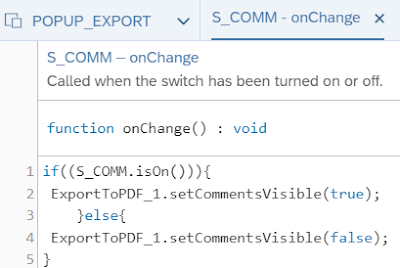
Step 8: Whether to export the comments
The comments will be exported as separate pages. Comments on invisible widgets won't be exported. Create a Switch (S_COMM) to enable or disable the Appendix. Add the below script by selecting edit scripts option next to S_COMM.
Step 9:
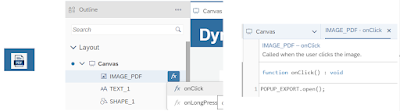
Insert an Image in Canvas, name it as IMAGE_PDF and add the below script by selecting edit scripts option next to IMAGE_PDF.
Step 10: Save and Run the Analytic Application
Application users can export whatever appears on the application running page via clicking the image created in Step 9 and select the required properties, click Export.
Please note that only visible contents in your application can be exported to PDF. The below invisible elements won't be exported:
◉ Invisible part in scrollable charts, tables or tab strips
◉ Collapsed table cells
◉ Lazy rendered widgets
◉ Comments on invisible data cells
◉ Custom widgets and web page widgets


















No comments:
Post a Comment