“Mobile development kit (MDK) enables developers and technical business users to build native mobile applications in a highly productive environment. The tool provides a cross platform native experience so users build the app once and deploy to iOS and Android devices.”
There are already some great tutorials on MDK, like this one, but i wanted to do a “FullStack” version, coding all the way from the ABAP backend to the App itself. So basically my Goal here is for you to create your first full CRUD MDK App (Offline).
Before we continue, you need to download the Mobile Services Client App:
For Android here.
For IOS here.
So let’s get to it!
First, create a Z Table in your ABAP Backend like the one below:
There are already some great tutorials on MDK, like this one, but i wanted to do a “FullStack” version, coding all the way from the ABAP backend to the App itself. So basically my Goal here is for you to create your first full CRUD MDK App (Offline).
For Android here.
For IOS here.
So let’s get to it!
First, create a Z Table in your ABAP Backend like the one below:
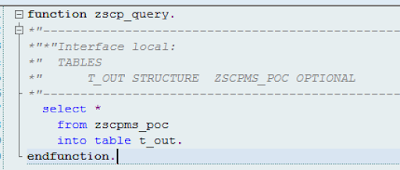
This Table will be the CRUD repository. Also, create a Function Group and 4 RFC enabled Function Modules like the ones below:
Query:
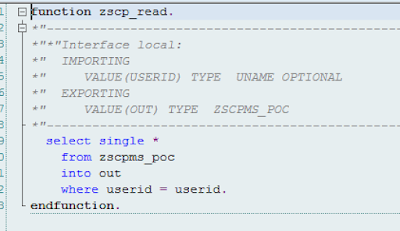
Read:
Post/Put:
Delete:
Very simple ones right? Just to have a CRUD scenario!
After that, i’ve created a OData project (SEGW) mapping the User Entity to the Z Table, and did the mapping in all of the Operations (Create, Delete, GetEntity, GetEntitySet and Update) for the RFCs above, like this:
Save and generate your service, after that publish using IWFND/MAINT_SERVICE.
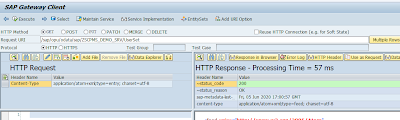
After that, don’t forget to test all the CRUD operations to make sure it’s all running fine:
Here is the Metadata:
<?xml version="1.0" encoding="utf-8" ?>
- <edmx:Edmx Version="1.0" xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata" xmlns:sap="http://www.sap.com/Protocols/SAPData">
- <edmx:DataServices m:DataServiceVersion="2.0">
- <Schema Namespace="ZSCPMS_DEMO_SRV" xml:lang="en" sap:schema-version="1" xmlns="http://schemas.microsoft.com/ado/2008/09/edm">
- <EntityType Name="User" sap:content-version="1">
- <Key>
<PropertyRef Name="Userid" />
</Key>
<Property Name="Userid" Type="Edm.String" Nullable="false" MaxLength="12" sap:creatable="false" sap:updatable="false" sap:sortable="false" sap:filterable="false" />
<Property Name="Fullname" Type="Edm.String" Nullable="false" MaxLength="100" sap:creatable="false" sap:updatable="false" sap:sortable="false" sap:filterable="false" />
<Property Name="Email" Type="Edm.String" Nullable="false" MaxLength="120" sap:creatable="false" sap:updatable="false" sap:sortable="false" sap:filterable="false" />
</EntityType>
- <EntityContainer Name="ZSCPMS_DEMO_SRV_Entities" m:IsDefaultEntityContainer="true" sap:supported-formats="atom json xlsx">
<EntitySet Name="UserSet" EntityType="ZSCPMS_DEMO_SRV.User" sap:creatable="false" sap:updatable="false" sap:deletable="false" sap:pageable="false" sap:content-version="1" />
</EntityContainer>
<atom:link rel="self" href="http://MYSERVER:8001/sap/opu/odata/sap/ZSCPMS_DEMO_SRV/$metadata" xmlns:atom="http://www.w3.org/2005/Atom" />
<atom:link rel="latest-version" href="http://MYSERVER:8001/sap/opu/odata/sap/ZSCPMS_DEMO_SRV/$metadata" xmlns:atom="http://www.w3.org/2005/Atom" />
</Schema>
</edmx:DataServices>
</edmx:Edmx>
If all the CRUD operations are running fine on your backend, you’re all set!
In my case, i don’t need Cloud Connector as the environment used is already exposed to the internet, if yours is not, you need to use Cloud Connector.
So here is what you need now:
1. Trial(or not) SAP Cloud Platform Account (Neo and Cloud Foundry);
2. Setup the Connection(destination) between Neo and Cloud Foundry for Web IDE.
If you need more details about the process (setup in general), check this tutorials here as well.
Now let’s go to the Mobile Services Cockpit to create our App:
Open Mobile Applications->Native/Hybrid, and select new:
Filling the info:
Don’t forget to select the Mobile Development Kit option here:
When your app is finished, select Mobile Connectivity to create our backend destination:
Again, as i don’t need Cloud Connector, i’m creating a simple URL destination here:
Simple Auth:
Don’t forget to PING to make sure it’s fine:
We’re ready, now let’s go to the Web IDE on the Neo Account:
On the left side, select the option below:
It’s a Workspace specific for Mobile Development Kit (MDK).
Let’s create a new project, MDK CRUD Project like this:
App name:
In here, your destination created on the previous step needs to be available(mobileservices_cf), for you to be able to select your newly created App on Mobile Services.
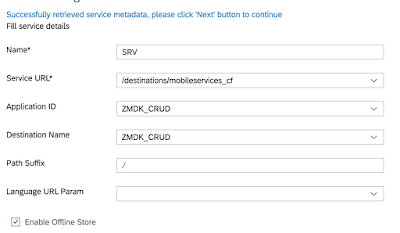
Insert a service Name and Check the Service(to retrieve the Metadata) before you’re able to continue:
Don’t forget to leave the Enable Offline Store checked, for your app to have Offline functionalities.
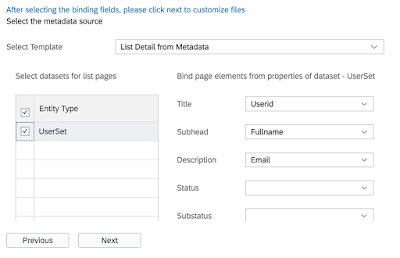
Next:
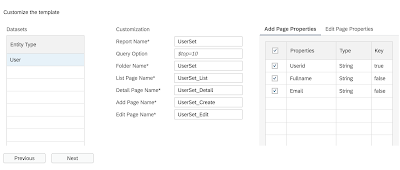
Next:
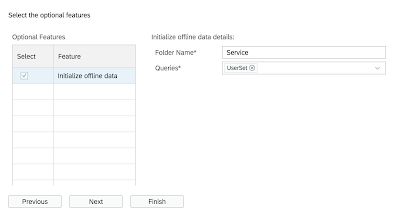
Here the Offline Store, Next:
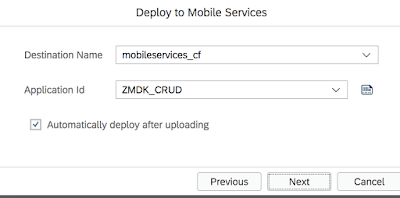
After the creation of the project, you need to Deploy like this:
Next, and then make sure your App ID is selected:
As you select Next here, will start the deploy process. You can see it happening from the Web IDE console:
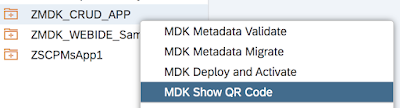
After is completed, you need to get your QR Code, like this:
With this QR Code, you will Onboard your downloaded App (Android or IOS):
Et voila, now you have your MDK Offline App running.






























No comments:
Post a Comment