Let’s look at it a little bit closer.
Preparation
I prefer using various configuration for different projects. So in my case I created a separate folder for the demo project and configured package.json file:
{
"name": "uiveri5-example",
"version": "0.0.0",
"scripts": {
"tests": "uiveri5 ./tests/conf.js"
},
"dependencies": {
"@ui5/uiveri5": "~1.46.0",
"path": "^0.12.7"
},
"engines": {
"node": ">=0.10"
}
}
Installation
To get UIVeri5 installed run command
npm install @ui5/uiveri5
As a result, it’ll be installed in the current directory.
Preparation of configuration file
Then to start using UIVeri5 we need to create configuration file, e.g. conf.js with the following content
exports.config = {
profile: 'integration',
baseUrl: 'https://openui5.hana.ondemand.com/api/’, // define url to your app
specs: [
path.relative(process.cwd(), path.join(__dirname, '*', '*.spec.js'))
/* define all spec files (as a list) that you want to run */
]
};
It’s important to note that several profiles are available:
◉ integration – for E2E tests (is used in the example below)
◉ api – for API tests or when you need to send requests in your E2E tests. It’s exactly what we are doing in our tests: we need to send requests to remote SAP systems.
◉ visual – for comparison of expected and actual pages screenshots
And you should decide yourself what is the best option in your case.
Definition of file with test cases
And finally, we need to prepare spec file with our tests. On this step we will create exapleSpec.spec.js file with one test case:
describe('exampleSpec', function () {
beforeAll(() => {
const cookieSettingsDialog = element(by.control({
controlType: "sap.m.Dialog",
properties: {title: "Your Cookie Settings"}
}));
const acceptAllButton = cookieSettingsDialog.element(by.control({
controlType: "sap.m.Button",
properties: {text: "Accept All"}
}));
acceptAllButton.click()
});
beforeEach(() => { });
afterEach(() => { });
afterAll(() => { });
it('Check Change Version Dialog opening', function () {
// get button by bindingPath
const changeVersionButton = element(by.control({
controlType: "sap.m.Button",
bindingPath: {
modelName: "appView",
propertyPath: "/bShowVersionSwitchInHeader"
}
}));
const changeVersionDialog = element(by.control({
controlType: "sap.m.Dialog",
properties: {title: "Change Version"}
}));
changeVersionButton.click();
expect(changeVersionDialog.isDisplayed()).toBeTruthy()
});
});
In the example test goes to https://openui5.hana.ondemand.com/api/, clicks on Change Version button and checks that Change Version dialog is opened.
Running
Let’s configure npm script to run the tests. Here you have two options:
◉ Configure spec files for running in conf.js and then configure script in package.json
...
"scripts": { "tests": "uiveri5 ./tests/conf.js" }
...
◉ Configure spec file for running in script in package.json. In this case you can configure only one spec file:
...
"tests": "uiveri5 ./tests/conf.js --specs=./tests/integration/exampleSpec.spec.js"
...
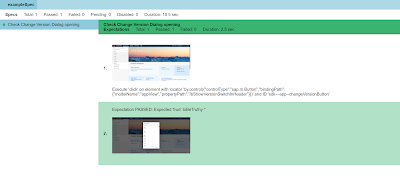
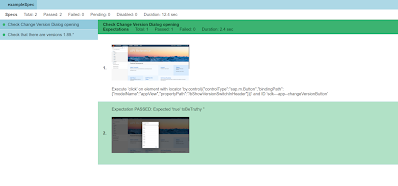
Once we run the script, browser will be started and tests will execute actions we’ve written in spec file. In the end of running report will be generated (default path to report is target/report/screenshots/report.html):


No comments:
Post a Comment