Introduction:
SAP Build is an extensive development suite that offers simple and efficient low-code/no-code solutions for developing software, automating tasks, and building business websites. The suite is made up of three essential tools: SAP Build Apps, SAP Build Process Automation, and SAP Build Work Zone.
SAP Build Apps allows users to create applications with ease, from simple to complex, using its low-code architecture. This means that extensive coding knowledge or experience is not required.
When building an application or form, certain components are essential for its functionality. One such crucial element is the “Radio Button”. This feature enables users to select a single option from a list of choices. During my work on building apps, I noticed that the pre-built radio button element was missing from both the component list and the marketplace
Therefore, in today’s blog post, we will discuss how we can create a radio button functionality in SAP Build Apps.
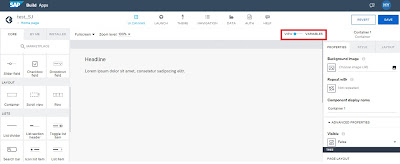
To begin, we need to create a variable that will hold the selected value from the radio buttons. Head to the variable section of the application by toggling the switch located at the top right of the UI canvas. With this variable in place, we can proceed to create the radio buttons.
In the variable section, create either an app variable or a page variable to suit your needs. I will use an app variable with a value type of ‘text’.
Note: Don’t forget to save the changes after every few steps to avoid any possible loss of progress.
Now, Let’s create a radio button.
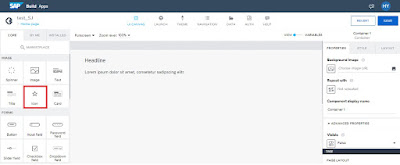
Use the Icon component from the pre-built components provided.
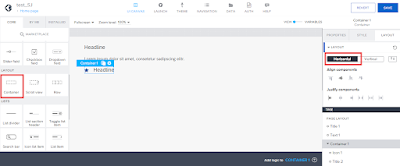
To start, we need to create a container that will hold two components: a title text and an icon. The components of a container are arranged vertically by default, so you may need to adjust the layout to a horizontal orientation.
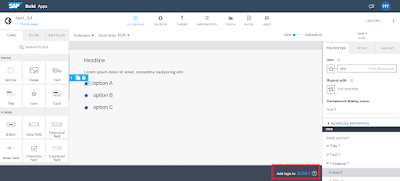
First, select the container and duplicate it for each option. Then, change the title of each option to the desired value.
Now, let’s add some logic to our button.
In this step, you will define what the application does in response to the user clicking on the radio button.
Select the first icon and open the Logic Pane.
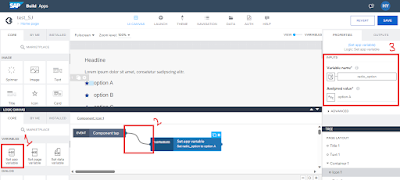
To add the ‘Set App Variable’ component, start by dragging it from the list of pre-built components on the left side of the logic pane and connecting it to the ‘Component tap’ event. Next, select the variable logic component and adjust its properties accordingly.
| Field |
Value |
| Variable Name |
radio_option |
| Assigned value |
option A |
This step will set the value of the app variable, ‘radio_option’, as “option A” as soon as you click on the first icon during runtime.
After setting the logic for one Icon, repeat the process for all other Icons. Make sure to modify the ‘assigned value’ property of the ‘set app variable’ component based on the value to be set upon selecting a radio button.
Once the logic for all the Icons is in place, save the changes and close the logic pane.
Next, select the first Icon again and open the Properties tab. Click on the Binding Option for the Icon property and select the Formula binding type.
Here, on the formula bar, we need to add the following code:
IF(appVars.radio_option == "option A", {name: "circle", set: "fontAwesome"}, {name: "circle-o", set: "fontAwesome"})
Click Save.

What’s happening in the code?
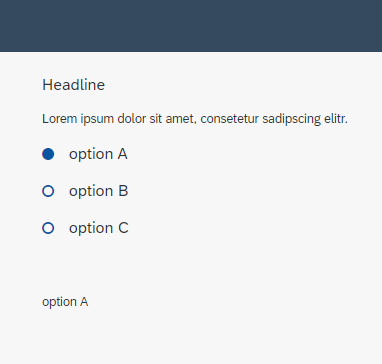
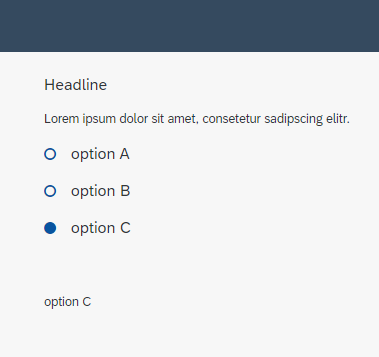
This code checks the value of the variable “radio_option”. If the value is “option A” then the icon will be a ‘Solid Circle’ otherwise the icon will be a ‘hollow circle’.
Please note that after applying the formula, the Icon may become invisible in the UI canvas because the variable mentioned in the formula has a Null value before the runtime. However, there is no need to worry as the icon will always be visible as you run the application.
It is important to apply this formula to every icon and modify the condition for each icon based on the value of the corresponding option.
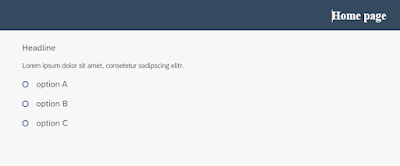
Now the Final Step
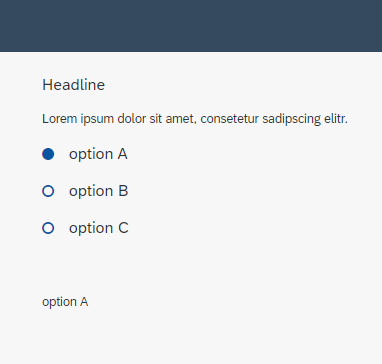
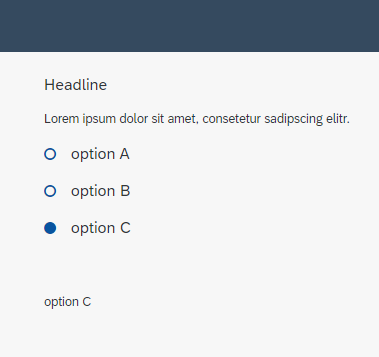
To check if the value is correctly populated in the variable, we will add a Text element below the radio buttons.
Drag the Text Component from the left of the canvas and bind it to the variable ‘radio_option’.
To do that, click on the Binding option for the content property of the Text element. Select the ‘Data and Variables’ binding type and select the App Variable > radio_option.
Finally, make sure to save the changes and preview the application.
Output















No comments:
Post a Comment